概要
HTML、ブラウザの歴史年表
HTML等 ----------- ブラウザ ---------------
Explorer Netscape Opera Safari Chrome
共通事項 Mozilla
1985 SGML(ISO)
1991 HTML1.0 (CERN)
1993 Mosaic
1994 W3C発足 Navigator 1
1995 HTML2.0 Explorer 1,2 Navigator 2 Opera 1.0
第1次ブラウザ戦争勃発
1996 XML草案 Explorer 3 Navigator 3 Opera 2.0
1997 HTML3.1 Explorer 4 Navigator 4 Opera 3
1998 HTML4.01 Explorer 5 Mozilla発足 Opera 3.5
XML1.0
2000 XHTML1.0 Navigator 6 Opera 4
2001 XHTML1.1 Explorer 6 Opera 6
2002 Navigator 7
2003 Firebird Opera 7 Safari 1
2004 第2次ブラウザ戦争勃発 Firefox 1
2005 Navigator 8 Opera 8 Safari 2
Firefox 1.5
2006 Explorer 7 Opera 9
Opera Mini
2007 Firefox 2 Safari 3
Navigator 9
2008 HTML5初期草案 Firefox 3 Mobile Safari for iPhone Chrome 1
2009 Explorer 8 Firefox 3.5 Opera 10 Safari 4 Chrome 2,3
2010 Opera 10.5 Safari 5 Chrome 4~11
Firefox for Mobile 1.0 Mobile Safari for iPad
2011 HTML5最終草案 Explorer 9 Firefox 4 Chrome 9,10
2012 Android標準Browserβ版
2014 HTML5勧告
2015 Microsoft Edge
2021 HTML Living Standardを正式のHTML5に
2023 、Internet Explorerサポート終了
HTMLとマークアップ言語の関係
文章およびその一部分に特定の記号(タグ)を挿入して、文章の構造や修飾情報などを指定することにより、元文書をテキストファイルで表現できる。そのタグの意味や指定方法などの規則を標準化することにより、テキストファイルから元文書を復元することができる。その規則をマークアップ言語(Markup Language)という。
HTMLはマークアップ言語の一つである。HTML以外の代表的なマークアップ言語に、SGML、XML、XHTMLなどがある。SGML以外の標準化はW3C(World Wide Web Consortium)が行っている。
それらの関係の歴史的変化を大雑把に(必ずしも正確ではない)示す。
- まずSGMLが作られた。製造業界での技術文書や出版界での組版文書などの交換を容易にすることが目的だった。
- インターネット活用のためにWebページが考案された。その記述にマークアップ言語が必要になるが、SGMLを簡素化したHTMLが作られた。
- 企業間データ交換が活発になると、そのフォーマットの標準化が求められる。SGMLをデータ構造に特化したXMLが策定された。
- Webページの発展とともにHTMLのタグの多様化が求められた。それに応えて各ブラウザが個別にタグを拡大したためブラウザ間での互換性が失われた。また、Webページの体裁(見栄え)のためのタグが多くなり、文書構造を明確にするというHTML本来の意義がかすんでしまった。
それで、体裁に関する部分はCSSに任せHTMLを文章構造の記述に限定しようという動きになった。それがHTML4.1である。 - この動きを推進するには、従来のHTMLとは別途のマークアップ言語を策定すべきだとされた。その候補としてXMLが注目されたのだが、一般文書に適用するのは不便である。HTMLからXMLへ移行する過程としてXHTMLが策定された。
- ところが現実には、XHTMLへの移行は進まず、XHTML的な記述をHTMLとして扱うことが多くなってきた。それでHTMLの仕様にXHTMLを取り込むのが適切だとされ、HTML5が策定された。
HTMLとブラウザの関係
HTMLはWebページを記述するための言語であり、HTMLに従って記述された文書をHTML文書あるいはHTMLファイルという。HTMLファイルはテキストファイル(プレーンなテキスト)である。それをWebページとして表示するのがWebブラウザである。ブラウザはHTMLファイルの中にあるタグを解釈して、CSSやJavascriptも参照してWebページを表示する。
HTML言語の仕様(標準仕様)はW3Cが定めているが、ブラウザはMicrosoft、Apple、Googleなどのブラウザ開発者が個別に作成している。
W3Cの標準仕様は詳細部分や実装方法までは規定していないので、標準仕様での機能と特定のブラウザがもつ機能とは一致しないものもある。
・標準仕様のすべてをカバーしないこともある。
・標準仕様以外に拡張機能が使えるものもある。
・ブラウザにより解釈が異なることもある。
そのため、一般の利用者はブラウザを介してHTMLを理解することになり、当時の大きな懸案事項になっていた。
ブラウザは単にWebページを表示するだけでなく、「戻る」「保管する」「ページ内を検索する」など多様な機能を持っている。そのうち、表示に関する機能をレンダリングエンジンという。レンダリングエンジンが処理するのはHTMLだけではない。文字の大小や色など体裁を指定するCSS(Cascading Style Sheet)やJavascriptのようなプログラムもある。
一般の利用者は、レンダリングエンジンを単体で意識することはないが、ブラウザの開発者にとっては、レンダリングエンジンの開発や選択は大きな問題だった。
ブラウザのシェア
調査機関により、シェアの定義や測定方法が異なる、数値そのものではなく大まかな傾向として把握されたい。最近の状況は末尾「参考URL」参照。
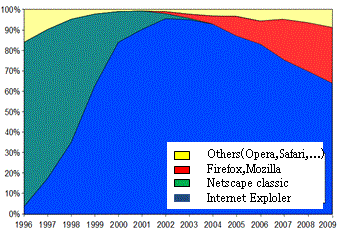
世界でのシェア推移
 出典:Wikipedia「ブラウザ戦争」 http://ja.wikipedia.org/wiki/ |
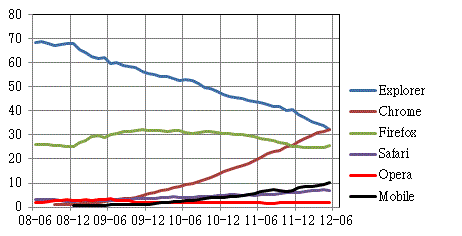
 出典:Wikipedia「ウェブブラウザの利用シェア」(top 5のみの比率) StatCounter「Global Stats Top 5 Browsers」 |
- 第1次ブラウザ戦争
NCSA Mosaicをトップとして群雄割拠していたが、1994年にNetscape Navigatorが出現すると、瞬く間に市場を卓捲した。1995年にMicrosoftがWindows95を発売、Intenet Explorerを搭載し、急速にNetscape Navigatorを追い上げた。第1次ブラウザ戦争の勃発である。
両者の優位性確保の競争がブラウザの機能が充実したといえる。
Intenet Explorerの優秀性というよりも、Windowsの市場での地位が決定的な競争力の違いになり、急速にシェアを拡大した。その間にNetscapeはAOLに買収されNavigatorは細々と開発するだけになってしまった。その結果、2002年にはほぼ独占状態になり、第1次ブラウザ戦争は終結した。 - 第2次ブラウザ戦争
HTMLはW3Cが標準仕様を定めているが、Intenet Explorerの標準仕様への準拠性が不十分だとの批判が多かった。また、WWWのビジネス利用が活発になるに伴い、ブラウザの重要性が認識されるようになった。
そのような状況からアンチIntenet Explorerブラウザ開発が起こった。主要プレイヤーはMozillaとAppleである。1998年、Netscapeは、ブラウザをフリーソフトにすると宣言し、非営利団体Mozillaに開発や運営を引き渡した。Mozillaは2004年に新ブラウザFirefoxを発表した。AppleはそれまでIntenet Explorerを使っていたが、2003年にSafariを自社開発、Windowsでも使えるようにした。
特にFirefoxの普及は急速で、Intenet Explorerの牙城を崩し始めた。第2次ブラウザ戦争の勃発である。 - Googleの参戦
GoogleはGoogle MapsなどAjax技術を駆使してWWW活用に大きな影響を与えた。2008年にはW3Cは従来のHTMLを抜本的に改訂するHTML5の草案を発表した。2008年にブラウザ分野に進出、Google Chromeを発表した。これはAjaxでの成果やHTML5機能を先取りしており、ブラウザ界に大きなインパクトを与えた。
Google Chromeは急激に普及し、2011年にはFirefoxを追い越し、2012年にはIntenet Explorerを抜いてトップに躍り出た。
第2次ブラウザ戦争は、Google Chrome、Intenet Explorer、Mozilla Firefoxの三つ巴の局面になった。
(その後、2010年代中頃になるとGoogle Chromeが圧倒的なシェアを持つようになる。また、Microsoft が Edge を発表、Windows 10 の標準ブラウザとしてシェアを伸ばしてきた。) - スマートフォン分野でのブラウザ戦争
AppleのiPhoneとGoogleのAndroidは、WWW端末をパソコンからスマートフォンへ移行するような勢いになっている。AppleはiPhoneやiPadのOS(iOS)のブラウザMobile Safariを用いている。
GoogleはAndroidに(標準)Browserを標準搭載しているが、それよりも性能のよいブラウザ開発が行われている。Firefox for Mobileだけでなく、老舗のOpera Mobile、新入りのDolphin Browserなどがある。 さらに、この分野ではSymbianやBlackBerryなど従来からのスマートフォンメーカーも存在する。そのため、パソコンブラウザとはやや異なる勢力地図になっている。
iPhone対Android、Android内での標準Browser対他ブラウザの戦争が始まった。この局地戦と第2次ブラウザ戦争の関係は現状は流動的である。
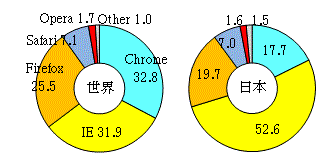
2012年20週目時点のシェア(モバイル関係は除く)
 出典:田中善一郎「ブラウザの世界シェア、ChromeがIEを追い抜く」 http://zen.seesaa.net/article/270956385.htmlより抜粋作図 |
世界的には、Google Chromeが急速にシェアを伸ばしているのに対して、日本では未だInternet Explorerが50%以上のシェアを維持している。 |
1990年代前半まで:ブラウザの出現
マークアップ言語出現以前
- HyperText
ネルソン(Theodor Holm Nelson)は1960年頃からコンピュータを単なる数値演算以外に利用すること、特にネットワーク上にユーザインタフェースを構築することを研究してきた(これは後にXanadu計画と呼ばれるようになった)。
1965年に学会ACM (Association for Computing Machinery) に提出した論文が「HyperText」の始まりである。ここではハイパーテキストとは、コンピュータ上のリソースにリンクできる文書だとされている。 - HyperCard
1987年、Appleのアトキンソン(Bill Atkinson)は「HyperCard」を発表した。GUI環境で画面上にカード形式の仮想スタックを作成し、テキスト、グラフィックス、操作、ボタンなどを配置し、他のカードにリンクするソフトウェアである。スタンドアロン環境ではあるが、以降のWebブラウザの設計に影響を与えている。
SGMLの歴史
- 最初のマークアップ言語 GML(1996年)
文書にタグをつけて文書構成管理をするマークアップ言語の起源は1996年に開発されたGML(Generalized Markup Language)だとされている。
GMLは、IBMのCharles Goldfarb、Edward Mosher、Raymond Lorieによって開発され(GMLは3人の頭文字)、IBMの文書構成管理用のソフトウェアDCF(Document Composition Facility)の中心部分になった。
h1, p, ol などHTMLでなじみのタグは、GMLで用いていたものである。 - SGML規格
1970年代中頃になると、巨大・複雑な文書の電子化・交換の必要性が重視されるようになった。
米軍は1975年頃から電子機器で固めたイージス艦の開発を進めていたが、その仕様書やマニュアルを印刷文書にすると艦が沈むほどの重量になったという。航空会社では大型ジェット時代になったが、欧州のエアバスやボーイング757/767の製造には国際協力が必要となり多国企業間での設計書など大量文書の交換が必要になった。出版界では電子植字時代になったが、組版作業の電子化のために、文書構成・表示などの標準化が求められた。
このような背景により、国際的な組織で標準マークアップ言語を策定することになった。当時はIBMがコンピュータ業界の巨人であり、GMLが広く利用されていたので、それをベースにして、1986年にISO規格SGML(Standard Generalized Markup Language、ISO 8879)となった。
日本では、1990年に通商産業省(現経済産業省)によるSGML懇談会が発足、1992年にはSGMLがJIS規格(JIS X 4151)になった。 - SGMLの普及
規格策定直後は、SGMLの利用が進んだ。
・オックスフォード英語辞典(OED)第2版の編集が2年で完成した。初版は100年かかったという。McGraw-Hillの科学技術用語辞典はCD-ROMでも提供され、検索機能が注目された。
・米国務総省は、調達補給を目的としたCALS(Computer Aided Logistics Support)プロジェクトを開始した。その中核になる文書管理にSGMLが用いられていた。 - SGMLの衰退
当時からSGML文書のオンライン交換はなされていたが、あくまでも限定された企業間ネットワークでの交換であり、Webブラウザのような直接の見読を意図したものではなかった。
そのため、インターネットでの利用に適したHTMLやXMLが出現すると、SGMLの利用は広い分野に適用が拡大されることはなく、特定の業界、特定の目的に限定されてしまった。
HTMLの起源
- WWWとHTMLの起源
CERN(European Organization for Nuclear Research; ヨーロッパ原子核研究機関)のバーナーズリー(Sir Timothy John "Tim" Berners-Lee)は、1989年にインターネットを利用した情報システムWWW(World Wide Web )を提案、その一環として、文書記法およびリンクの記法としてHTML(HyperText Markup Language)の仕様を策定した。
そのきっかけは、次のような必要性があったからだという。
・研究情報の保管、他の研究者(遠隔地もある)との共有を図る
・特定の書式や設定に制限されず、情報を構造化する。文字以外の情報も対象とする
・多様なシステム、OS、ソフトウェアの混在、互換性を考慮する
(注)「CERN」は1952年に発足した欧州基礎物理研究機関設立の準備機関Conseil Européen pour la Recherche Nucléaire(欧州原子核研究会議)の略称である。1954年に研究所が発足し正式名称が決まった後も略称として使われている。
- 初期のブラウザとHTMLの標準化
1991年にBerners-Leeは世界最初のWebブラウザ「WorldWideWeb」(WWWと混同するので、後に「Nexus」と改名)を開発した。
1991年にカリフォルニア大学の学部生パイ・ウェイ(Pei Wei)は最初のグラフィックベースの WebブラウザViolaを発表した。
1993年に、イリノイ大学のマーク・アンドリーセン(Marc Andreessen)らによってNCSA Mosaic(Center for Supercomputing Applications, 米国立スーパーコンピュータ応用研究所)が開発された。これが広く利用された最初のブラウザである。
この他にもいくつかのブラウザが開発されたのだが、それぞれが独自拡張が行われたため、互換性がないことが問題になった。それで、HTMLの標準化がIntenet ExplorerTF(Internet Engineering Task Force、インターネット技術標準化委員会)で検討され、1993年に正式仕様として発表された。後続するHTMLのバージョンと区別するため、「HTML 1.0」と呼ばれることが多い。
1990年代後半:第1次ブラウザ戦争とHTML標準化
Netscape NavigatorとIntenet Explorer
- Intenet Explorer
この頃になると、MicrosoftのWWWへの関心が急に高くなった。NCSAはMosaicのマスターライセンスをSpyglass社に与えていたが、MicrosoftはSpyglassからライセンスを受け、Mosaicを元にしてInternet Explorerを開発した(注)。
1995年に、MicrosoftはWindows95を発売、OSにIntenet Explorerを組み込んでしまった(正確には初期には、「Microsoft Plus!」による拡張機能だったがすぐに標準搭載された)。Windows95の高い人気により、Intenet Explorerは爆発的にシェアを伸ばした。逆に、WWWが使えることがWindows95の人気を高めた。これを機会にインターネットが急激に普及したともいえる。
1996年に発表されたInternet Explorer 3は、Spyglassソースコードは使用せず、Microsoft独自のブラウザになり、ActiveX コントロールやJavaアプレットなどに対応した。部分的ではあるがCSSに最初に対応したブラウザである。
1997年のInternet Explorer 4で自社のレンダリングエンジンTridentを採用(以降のExplorerに用いられている)。これらの改訂を重ねるうち、Netscape Navigatorの水準に追いつくようになった。(注)そもそもNCSAは研究機関で、Mosaicへの問合せにうんざりしていた。それで、全てのライセンス契約をSpyglassに委ねたのだという。当初はSpyglassのほうからMicrosoftに売り込んだのだが、相手にされなかった。ビル・ゲイツはWWWにあまり関心がなかったのだ。
ところがNetscape Navigatorの普及を目に前にして、ビル・ゲイツは豹変した。WWWの将来性を確信しただけではなく、このままではOSの分野すらNetscapeに脅かされると感じたらしい。
ところが自前でブラウザを短期に開発するのは困難である。それでMosaicのライセンスを受けることにした。それもかなり買い叩いたとの話もある。 - 第1次ブラウザ戦争
ブラウザ業界は淘汰され、事実上Netscape NavigatorとIntenet Explorerの2つになった。両者は、優位性を得るために独自機能の拡大競争に突入した。そのため、便利な機能が利用できるようになったが互換性がなく、 Webページ作成者は、Javascriptでブラウザの種類を得てページを切り替えるような不毛な努力を強いられるようになった。
以下のように標準化作業が続くが、独自タグの全面的な解消にはならず、同じタグでも解釈の違いもあり、非互換性は解消されないどころか、ますます競争は激しくなった。
HTMLの標準化
- 1995年 HTML2.0
1995年にIntenet ExplorerTFはHTML2.0を発表した。現在のHTMLの基礎になる要素(タグ)が定められている。しかし、ASCIIコードに限定され、日本語のような2バイト文字は規格上は使用できなかった。
その後、マイナーバージョンが行われ、1997年に2バイト文字が正式仕様になり、ShiftJISも採用された。 - 1997年 HTML3.1
1994年に、W3C(注)が発足し、HTMLなどWWWに関する大部分の仕様がここで検討され、最終的に勧告という形式で標準仕様を公開するようになった。
W3Cでは、HTML3.0を検討していたが、Netscape NavigatorとIntenet Explorerの独自拡張仕様をめぐる対立のため断念した。しかし、そこでの検討の成果により、1997年にHTML3.1を策定することができた。HTML3.1では、table。color, alignなどが定義され、現在用いられている基本的な要素が出揃った。(注)W3C(World Wide Web Consortium)とはWWW技術の標準化をすすめる非営利団体。WWW技術に関わりの深い企業、大学・研究所、個人などが会員として加入し、専任スタッフと共に標準策定を行っている。
マサチューセッツ工科大学計算機科学研究所(MIT/LCS)、欧州情報処理数学研究コンソーシアム(ERCIM)、日本の慶應義塾大学SFC研究所(Keio-SFC)がホスト機関としてW3Cを共同運営している。
標準化作業は次の工程で行われる。
1 作業草稿(Working Draft)
2 最終草案(Last Call Working Draft)
3 勧告候補(Candidate Recommendation)
4 勧告案(Proposed Recommendation)
5 勧告(Recommendation)
最後の勧告が「標準仕様」になるが、それにに従うかどうかは製造業者に任されているので「勧告」としている。
勧告には準拠レベルが定義されており、それを満たす製品だけが「準拠」ということができる。 - 1999年 HTML4.01
この間に、一般個人のWeb利用が激増した。それに伴い、Webページの視覚的効果(見栄え)が重視されるようになった。ブラウザの独自拡張機能の多くは、デザインに関するものになった。そのため、文書のソースは内容とは無関係のタグが氾濫し、読みにくいものになってしまった。
これではHTML本来の文書構造の記述という主旨に反する。デザインに関する記述はCSS(Cascading Style Sheets)を利用することにして、それらに関するHTMLのタグを非推奨要素とするべきだと指摘された。
それによる規格が1997年のHTML4.0であり、そのバグフィックスバージョンとして1999年に出されたHTML4.01である。
さらに、抜本的な改革をするには、このようなバージョンを重ねるのではなく、HTMLとは異なる言語XMLへと移行するべきだとされた。そして、XMLへの移行を円滑にするためにXHTMLを作成することになった。
HTML標準化作業はHTML4.01を最終版としてその後の活動を打ち切ることにした。
(しかしこれは思惑違いだった。XHTMLは普及せず、むしろHTMLの新版(HTML5)と進んだ)
XML、XHTML
XMLの歴史
- XMLの起源
インターネットによる商取引が多様化してくるのに伴い、データ記述用の言語が必要になってきた。それには多様な意味を示すタグが必要になるが、HTMLではタグが固定的で汎用性に欠ける。SGMLは汎用性があるが複雑であり、インターネットでの利用を意図していない。両者とも視覚的要素が入っており、体系を複雑にしている。
そのような理由で、Web利用を前提として、SGMLの汎用性を生かしつつ、データ構造に特化した簡潔な言語として、XML(Extensible Markup Language)が開発された。SGMLと同様にDTD(文書型定義)を用意することで、任意のタグを定義できる。
1996年からW3Cで検討開始、1998年にXML 1.0が勧告された。 - XML周辺の規格
XMLだけでは、柔軟なデータベースのようなもので、そのままでは利用範囲が限定される。1999年から2000年にかけて、XML周辺の規格が策定された。
・1999年 XPath:XML文書中の特定の要素を取出す機能。
・1999年 XSLT(XSL Transformations):XML用スタイルシートで、XPathで取り出した部分を整形して新しいXML文書を作成する機能
・2000年 XLink:HTMLのリンク機能に相当するが、さらに機能を拡充した。
・2000年 XSL(Extensible Stylesheet Language):スタイルシート言語。この一部の機能を先行してXSLTとした。それをフルセットにしたものである。HTML+CSSに相当するものがXML+XLTだといえる。 - Webサービスでの発展
XMLの最大の用途は、商取引などのデータ交換であるが、Webでのサービスが高度化すると、いくつかのWebサイトのサービスを組み合わせるようになってきた。2000年頃から、それを実現する技術が開発された。すべてXMLをベースにしている。
・SOAP:Web上のオブジェクト間でメッセージ交換をするプロトコル
・WSDL(Web Services Description Language):個々のWebサービスの内容や利用(に関するの記述方法
・UDDI(Universal Description, Discovery, and Integration):WSDLで記述したデータのデータベース
また、2001年には国連とOASISが中心となって、企業間取引の標準プロトコルであるebXML (Electronic Business XML)が策定されるなど、目的や業界に応じたXMLの応用規格が作られている。
XHTMLの歴史
- HTMLの問題点
HTMLの改良作業が進められている間に、HTMLそのものに内蔵する問題点が顕著になってきた。
・タグの意味が固定されており、新規タグを設定できない。
数式や化学式を表現したり個々の文書に適した構造を設定したりするには、任意のタグを定義できるようにしたい。
・タグの体系が唯一になっており、膨大な仕様になっている。
文書構造を示すタグ、画像などの組込みを示すタグ、リンクに関するタグなど多様なタグがごっちゃに一つの仕様にまとめられている。ブラウザにそのすべてを組み込むのは無駄である。モジュール化することにより、必要な機能を取り込むようにしたい。
・デザイン(見栄え)のタグを防げない。
本来はHTMLは文書構造を示し、デザインに関する機能はCSSに任せるべきなのに、HTMLを続けたのでは防ぎきれない。
このような観点から、1998年、W3Cで新HTML検討ワーキングループが活動開始した。 - XMLの問題点
上記のような問題はXMLで解決できる。ところが、XMLは十分に構造化された文書(加工を目的にしたデータ)には向いているが、実際にWebページに掲げているような一般の文書は、あまり構造化されていない。
(その後、XMLは物流関係、財務報告関係など分野別に特化した交換用文書の標準形式として発展する) - XHTMLの策定
将来的にはXMLを発展させて解決することができるかもしれないが、現実に短期間にXMLに移行するのは困難である。それで、移行措置として、XMLに準拠しながらHTMLからの移行を容易にできる言語が必要だとの結論になった。
そして、2000年にXHTML(2Extensible HyperText Markup Language) 1.0:が勧告され、2001年に不備を改良したXHTML 1.1になった。 - 期待外れになったXHTML
XTHMLの主張は広く受け入れられた。多くのWebページはXHTMLの示すような書き方をするようになった。XTHML 1.0は、1998年のHTML 4.1を考慮していたので、あるいはHTML 4.1に準拠した書き方になったともいえる。
ところが、実際にはXHTML的な文書をHTML文書として取り扱うようになってしまった。これには当時独占状態だったMicrosoftのIntenet Explorerに問題があった。ブラウザがXHTMLとして認識するには、文書の冒頭にXML宣言する必要がある。ところがIntenet Explorerではそれを以前のバージョンでのXMLと認識してしまう(後方互換という)。また、XMLならばMIMEタイプをapplication/xmlとすべきところ、text/htmlと記述することにしていた。これも当時のIntenet Explorerが完全なXHTMLパーサをもっていないため、application/xmlを受け付けなかったからだといわれいる。
しかも、CSSが普及してきたので、独自タグをCSSである程度解釈できるようになり、2000年代の中頃になるとAjax技術が普及し、Javascriptで取り扱えるようになった。それで、あえてXHTML文書だとする必要性が少なくなってしまったのである。 - XHTMLの自然消滅
2010年代になると、HTML5(後述)が注目されるようになった。いったん打ち切るはずだったHTMLを再度見直そうという動きである。この正式仕様は未発表であるが、多くのブラウザが先取りして実装している。XHTMLはこれに飲み込まれるという観測もある。XHTML 1.1に続きXHTML 2.0の計画あったのだが、その後放棄されている。
2000年代:現在のブラウザ勢力体制の確立
2000年代初頭:第1次ブラウザ戦争の終結
- Netscapeの失敗
Netscapeは、次期バージョンNetscape Communicator 5.0の開発に取り組んでいた。ところが、元にしたソースが長年使われ複雑化していたこと、競争相手のInternet Explorer 4の対抗機能を取り込むことなどのために、開発が大幅に遅れてしまい、開発を断念した。
その間にシェアが急速に低下してきた。
1998年にNetscapeはAOLに買収された。AOLは、Navigatorの名称は残し、細々と継続していたが、2007年のNetscape Navigator 9が最後に打切り、2008年にすべてのバージョンのサポートが終了した。 - NetscapeからMozillaへ
1998年、Netscapeは、ブラウザをフリーソフトにすると宣言し、Mozilla Organizationを組織し、そこが開発と保守を行うことになった。2003年に非営利団体Mozilla Foundationに改組し、以降のブラウザの運営を引き継いだ。 - Internet Explorerの独占体制
・1998 Internet Explorer 5 同年策定されたHTML4.01の標準仕様を比較的重視
・2000 Internet Explorer 5.5 かなり不具合があったが、CSSやXSLTに対応
・2001 Internet Explorer 6 印刷プレビュー、DHMLの拡張
など、ブラウザとしての強化もあったが、決定的だったのが2001年のWindowsXPの発売である。Windows95を上回るインパクトを与えた。それに伴ってInternet Explorerのシェアは急激に拡大、2002年にはほぼ独占状態になり、第1次ブラウザ戦争は終結した。
2000年代中頃:新ブラウザの出現、第2次ブラウザ戦争へ
- Internet Explore批判
Internet Explorerのシェア拡大は、ブラウザとしての優秀性が認められたからではない。Internet ExplorerはHTML、CSS、XHTMLなどの標準仕様に忠実ではなく、対応が不十分で独自対応が多かった。
標準軽視のシステムが業界標準的な存在になると、大きな混乱を招く。それで、標準仕様に準拠した新しいブラウザが出現した。これは多くのWebページ開発者の支持を受け、次第にInternet Explorerの牙城を崩すようになってきた。第2次ブラウザ戦争である。 - Opera
Operaブラウザの歴史は古い。1994年にノルウェーのヨン・フォン・テッツナー(Jon S. von Tetzchner)とゲイル・イヴァルセイ(Geir Ivarsøy)は独自のブラウザを開発した。1995年にOpera Software ASA社を設立、1997年に最初の製品Opera 2.1を発表した。
OperaにはWindows版もあるが、むしろ携帯分野が主力であった。Operaが広く注目されるようになったのは、2000年にリリースされたOpera 4.0の頃からである。
・単一画面でタブの切り替えで複数ページを閲覧できるタブブラウザを最初に採用
・W3Cの標準仕様に準拠し、Netscape NavigatorやInternet Explorerとの互換性を重視
ブラウザとしての評価は高いのだが、シェアは低い状態である。 - Mozilla Firefox
Netscapeから引き継いだMozillaのブラウザである。
2003年、Mozillaは新ブラウザFirebirdを開発した。ところが既にこの名称は他社のデータベース用のオープンソースで使われていたため、Mozilla Browserへと改名され、さらにMozilla Firefoxと改名された。それがβ版、Mozilla Firefox 0.8である。
2004年 Firefox 1.0 正式版となる。レンダリングエンジンはMozillaが開発したGecko。
当初から標準仕様準拠を前提にオープンソースとして開発してきたので、多数のInternet Explore批判者の支持を得て急速にシェアを伸ばした。
これにより第2次ブラウザ戦争が始まった。 - Apple Safari
1997年まで、Mac OSではNetscape Navigatorを標準ブラウザとしており、その後Microsoftと提携して、Internet Explorer for Mac 4.5~5.2を標準ブラウザとしていた。
2003年にAppleは自社開発ブラウザ、Safari 1.0を発表、Safariが標準ブラウザになった。2007年には、逆に Windows版Safariが開発された。
Safariのレンダリングエンジンは、Appleを中心に開発したWebKitであり、オープンソースになっている。 - Google Chrome
2008年にGoogleがブラウザGoogle Chromeを発表した。オープンソースプロジェクトで開発されたが、そのメンバーに Mozilla Firefoxの開発者が多いのが特徴である。また、レンダリングエンジンはWebKitを用いている。このように、当初からMozillaやAppleなどアンチInternet Explorerグループを結集している。
GoogleはAjax活用のリーダーであり、Chromeはその分野で先行している。
遅れて参入したが、その普及度は目覚ましく、第2次ブラウザ戦争は新しい局面に入った。
2012年にAndroid版を正式リリースした。 - Microsoft Edge
2000年代中頃からAjax(参照:「Javascriptの歴史 Ajax」)が注目され、動的Webページが多く作成されるようになった。FirefoxやSafariなどの新ブラウザがすぐに対応したのに対し、Internet ExplorerはJavascriptを独自のJScriptやActiveXで実装していたこともあり、他のブラウザとの互換性に難点があるなど対応が遅れてしまった。
当時「モダンブラウザ」という言葉があった。厳密な定義はないが、その時点における各種の標準仕様に十分に準拠したブラウザのことを指す。2000年中頃から使われるようになったが、新ブラウザはモダンブラウザであることを宣伝し、「Explorerはモダンブラウザになっていない」という批判にもなった。
2015年、Microsoftは、Windows 10に搭載する新ブラウザ Microsoft Edge で他の先行ブラウザと同じ仕様にした。
2010年代:HTMLの新動向
HTML5
- HTML5の必要性
HTMLからXHTMLに移行すべきだとして、1998年のHTML 4.01を最後にHTMLの検討は打ち切られていた。ところが、XHTMLに移行するよりもHTMLにXHTMLを取り入れるほうが妥当だという意見が強くなった。また、Webページの高度化に伴い、多様なプラグインが利用されるようになり、簡便化・標準化の観点から、それらの機能をネイティブのHTML(Javascriptも含む)で実装したいとの要望が高まった。
このような状況に際して、2004年にApple、Mozilla、OperaなどがWHATWG(Web Hypertext Application Technology Working Group)を組織し、HTMLの改善に関する提案をW3Cに提出、W3Cはそれをベースに広く意見を求め、2008年にHTML5の初期草案を作成した。 その後、HTML5への関心が高まり、多数の見解が寄せられた。各ブラウザがその機能を先取りするようになった。そして、2011年にHTML5の最終草案が作成され、これに対するレビューとコメントが求められた。2014年に勧告発表。 - HTML5の機能
HTML5の新機能は膨大だが主なものを掲げる。
- DICTYPE
従来はHTML文書とXHTML文書でDICTYPEが異なり、それがXHTMLへの移行を妨げていた。それを統一することにより、どちらの文書も同じに使えるようにする。 - CSSとの関係
section, headerなど文書構造のためのタグを新設、表示デザイン関係の旧タグの廃止・意味づけの改訂 - Canvas
従来、Webページに画像を表示するには、あらかじめ画像ファイルを作成したり、Flashなどのプラグインを使うなどが必要だったが、タグで表示枠を作成し、Javascriptで描画する機能。 - Form関連
date, urlなどinput要素type属性の多様化、それの自動チェックなど - file API
ブラウザ側(パソコン側)のファイルアクセス機能。ドラッグ&ドロップAPI - Web Socket
サーバーとブラウザが双方向通信をするための規格。コネクションの確立にのみHTTPを使用して、それ以降の通信は独自のプロトコルを用いる - Audeo/Video
音声や動画を再生するのにFlashやSilverlightなどのプラグインを不要にする。
- DICTYPE
各ブラウザのHTML5機能の実装
各ブラウザは、正式仕様が決まる以前に、ほぼ確定している機能を先取りして実装するようになった。Google ChromeはAjaxやHTML5の動向に先行するために開発されたといわれるほど、先んじて対応した。
それに対して、Internet Explorerはバージョン8では対応せず、2011年のInternet Explorer 9以降で対応したが、他のブラウザと比較して不十分だった。そして、2015年にWindows 10に搭載する新ブラウザ Microsoft Edge を発表、HTML5に完全対応した。2023年、Internet Explorerはサポートを終了した。
HTML5の新仕様と運営組織の移管
2004年 WHATWG発足 2014年 W3C、HTML5勧告 2017年 Microsoft、WHATWG参加 2019年 W3C、HTML策定を中止表明 2021年 HTML Living Standardを正式のHTML5に HTML運営組織をW3CからWHATWGへ移管
2004年、WHATWG(Web Hypertext Application Technology Working Group)発足。
HTML4の拡張を渋っているW3Cに反発した Apple・Mozilla・Operaの開発者たちが集まり、次世代HTMLを開発すべく立ち上げたコミュニティ。2017年にはMicrosoftも参加。
HTML5の策定当初は、WHATWGとW3Cは協力作業をしていたのだが、その後改訂を重ねる間に両者の意見対立が顕著になってきた。当初、Microsoft は唯一の W3C 派だったが、2017年にWHATWGに参加した。
- W3C は規格化を重視する立場から、全体との整合性を確認して文書化してから新版を公開したい。
- WHATWG は、規格化は尊重するが、なるべく早期に公表したいとする立場。その仕様を HTML Living Standard という。
WHATWG には主要ブラウザが参加しているので、ブラウザ間の違いは発生せず、事実上、標準仕様となり得ると主張。
HTML5はW3CのHTML5とWHATWGのHTML Living Standardが並立する状況になり、その統一が求められた。その状況において、2019年、W3C自身が、HTMLとDOMの策定をやめ、WHATWGに協力することを表明した。
その結果、2021年、W3CのHTML5が廃止され、WHATWG の HTML Living StandardをHTML5とすることになり、その後のHTMLの運営はW3CからWHATWGへ移管された。
新HTML5になり、若干の仕様改訂がなされたが、個人のWebページ作成に大きく影響する改訂はない。
スマートフォン用ブラウザの乱立
日本でのスマートフォンの普及は、2008年にAppleがiPhone 3GSを発表したことで広がり、2010年にGoogleがスマートフォンOSのAndroidを発表したことにより加速された。世界的にもこの頃からスマートフォン向けのブラウザが相次ぎ発表された。
- Internet Explorer Mobile
Microsoftは、モバイルパソコンやPDA用のブラウザは早期から開発していたが、スマートフォンへの進出が遅れ、そのブラウザの普及も遅れている(2012年現在)。
・1996年 Pocket Internet Explorer、モバイル用のWindows CEに搭載
・2009年 OSをWindows Mobile、ブラウザをInternet Explorer Mobileに名称変更
・2011年 スマートフォンOSのWindows Phone にInternet Explorer 9 搭載 - Mobile Safari
Appleが開発したiPhoneやiPadなどiOSでの標準ブラウザ。レンダリングエンジンにはWebKitが用いられている。iPhoneやiPadのシェアと連動して、このブラウザのシェアも高い。しかし、Flashをサポートしていないので、Flashを使ったページは閲覧できない(2012年現在)。
・2008年 iPhoneに搭載
・2010年 iPad に搭載
・2011年 iOS 5 対応、HTML5対応 - Android Browser(Chrome)
この名称は曖昧である。 狭義にはAndroidに標準搭載されているGoogleのブラウザを指し、広義にはGoogleが提供するAndroidOSで動くブラウザ全体を指す。その場合は、Firefox for MobileやOpera Mobileなど多数のブラウザの総称となる。
狭義のとき、正式名がブラウザ(Browser)なので一般名称と混同されてしまう。広義の他社ブラウザと区別するため、Android 標準 Browserとか、Chrome Liteなどという。2012年にAndroid 4.0/4.1に搭載されたがβ版でありChrome Beta for AndroidとかAndroid Browser 4.0と呼ばれている。
レンダリングエンジンにはWebkitを採用。オープンソースになっている。
このAndroid Browser 4.0は、必要な機能を最小限備える「シンプルさ」が特徴である。その弱点をカバーする(広義の)Android Browserが出現している。 - Firefox for Mobile
MozillaのブラウザFirefoxのスマートフォン版。現在はAndroidのみに対応
2010年 1.0 当初から3D対応
2011年 4.0 Mozilla Firefoxのバージョンと揃えるようになり、Android版の提供
2012年 14.0 ユーザインターフェースを全面的に再設計, Adobe Flash対応 - Opera Mobile
Opera社は、携帯機器向けの技術を早くから開発していた。そのスマートフォン版がOpera Mobileである。Android、Windows Mobileに対応。オープンソース
レンダリングエンジンは、独自のPrestoを採用し、小画面に通常のWebページをレイアウトを乱すことなく描画する「スモールスクリーンレンダリング技術」を装備
2010年のOpera Mobile 10.1からJavascriptのJITコンパイラ搭載 - Opera Mini
ブラウザをJavaアプリにしたもので、2006年に正式版発表。レンダリングエンジンはOpera社のサーバにあり、Webページをいったんそのサーバが受け取り、独自形式に圧縮したデータをブラウザに送ってそのまま表示する。Javaアプリなので、ほとんどのOSで使えるのが特徴 - Dolphin Browser
米MoboTap(2010年設立)によるAndroid対応ブラウザ
2009年 Dolphin Browser 世界で初めてジェスチャー機能(画面に文字を書くことで操作できる)を可能
2012年 Dolphin Engine HTML5に対応、高速が特徴
2012年 音声認識機能「Dolphin Sonar」
2023年のスマートフォン用ブラウザのシェア
乱立していたブラウザであったが、次第に集約されてきた。
日本 世界 Google Chrome 62.4% 63.5% Microsoft Edge 22.7% 11.2% Safari 6.3% 13.0% Mozilla Firefox 6.2% 6.2% Opera 0.9% 3.7%
(注)OSはiPhoneとAndroidに集約
2020年頃、スマートフォンOSのシェアは、AppleのiPhoneとGoogleのAndroid系の2つに集約された。
2023年でのシェアは、次の通り(日本以外の主要国・地域で、iOSが高いのは台湾の51%のみ)
iOS Android その他 日本 67% 33% 0.1% 世界 28% 72% 0.7%
参考URL
HTML一般
- Studying HTTP「HTML - Hypertext Markup Language」
http://www.studyinghttp.net/markup - Wikipedia「HyperText Markup Language」
http://ja.wikipedia.org/wiki/HyperText_Markup_Language - yamanjo「XML・XHTML・SGMLとは?」
http://yamanjo.net/knowledge/internet/internet_25.html
ブラウザの歴史
- Vygantas 「The History of Web Browsers (Picture)」
http://www.favbrowser.com/the-history-of-web-browsers-picture/ - Mozilla Japan「FirefoxとWebブラウザの発展の歴史」
http://foxkeh.jp/downloads/history/history-standard.pdf - Jacob Gube 「The History of Web Browsers」
http://sixrevisions.com/web-development/the-history-of-web-browsers/ - Wikipedia「ブラウザ戦争」
http://ja.wikipedia.org/wiki/ブラウザ戦争
ブラウザのシェア
- SterCounter
http://gs.statcounter.com/ - NETMARKETSHARE
http://marketshare.hitslink.com/ - Wikipedia「ウェブブラウザの利用シェア」
http://ja.wikipedia.org/wiki/ウェブブラウザの利用シェア
HTML5
- 飯島 聡(著)山田 祥寛(監修)「HTML5の新機能、HTML4との違い」
http://thinkit.co.jp/story/2012/04/17/3518 - findmebyIP「HTML5 & CSS3 Support」(ブラウザのHTML5適合度)
http://www.findmebyip.com/litmus/ - 杉本大貴「HTML Living StandardがHTML標準に」
https://soune.co.jp/html-living-standard/