HTMLの概要
HTML(HyperText Markup Language)は、Webページを記述するためのマークアップ言語です。
HTMLで記述されたHTML文書は、Webブラウザで解釈され、ディスプレイにWebページが表示されます。
- HTMLの文法などはW3C(World Wide Web Consortium)により標準仕様が定められています。
最新版はHTML5ですが、逐次機能追加や変更が行われています。 - 多くのWebブラウザがあります。基本的にはW3C仕様に準拠していますが、最新仕様への対応が遅れたり、仕様に明記されていない部分や解釈の違いがあったりして、Webブラウザにより表示デザインが異なる場合もあります。
- HTMLは、タグ(<~>の形式)によって文書の論理構造を表現します。そのタグの意味は定められており、独自のタグの設定はできません(仕様以外のタグを記述しても無視されます)。
- タグを文字の大小や字下げなどの体裁を整えるために利用することもできますが、そのような用途に使うべきではないとされ、旧版にあった体裁指定用のタグは、現在では非推奨とされています。
体裁指定にはCSSを用いるべきだとされています。 - HTML文書の識別子は .html または .htm ですが、通常のテキストデータのファイルです。テキストデータの本文中にタグを挿入してHTMLファイルにします。
- 文字コードは多くの体系がサポートされ指定できますが、UTF-8 が広く使われるようになりました。
- HTMLには画像を組み入れるタグ(imgタグ)があります。その部分に指定した画像ファイルが自動的に表示されます。
- HTMLにはリンク機能(a タグ)があり、アンカーによって示された文字や画像をマウスでクリックして、異なったページへ移動させることができます。
- 一般公開するWebページ(HTMLファイルとそれに関係するCSSファイルや画像ファイルなど)は、作成者のWebサーバに保存されています。Webページを閲覧するには、WebページからURLを入力するか、現在のWebページのリンク個所をクリックします。それにより、Webサーバから、必要なファイル群がWebブラウザにダウンロードされます。そして、Webブラウザにより解析され、Webページに表示されます。
- WebブラウザとWebサーバ間の通信には、HTTPという通信プロトコルが使われます。個人情報などの漏洩を防ぐために、暗号化・認証を行うHTTPSもあります。
- HTMLだけで多様な機能をカバーすることはできません。特にWebページ内でデータを入力したりクリックしたりして画面の一部を変更する動的なページにするのは困難です。そのような機能をもたせるにはJavascriptのようなスクリプト言語で記述したプログラムをHTML文書内に組込みます。あるいは、多数のプログラムを登録したライブラリファイル(jsファイル)と関係付けます。
HTMLの表記例
HTMLは、主にWebページ用ハイパーテキストを記述するマークアップ言語です。WebブラウザはHTML文書を解読してWebページを表示します。
下のHTML文書は右図の表示になります。

1 <!DOCTYPE html">
2 <html lang="ja">
3 <head>
4 <meta charset="UTF-8">
5 <title>HTTPとWebサーバ</title>
6 </head>
7 <body>
8 <h1>HTTPとWebサーバ</h1>
9 <h2>学習のポイント</h2>
10 <p>この章では~</p>
11 <a href="setsumei.html">詳細説明</a>
12 </body>
13 </html>
- 1の<!DOCTYPE html>は,この文書がHTML5に従って記述されている(そのDTDに従っている)ことを示します。
- 2~13がHTMLの文書です。HTML文書の全体が<html>~</html>で囲まれています。そして,< >と</ >が対になり,構造化されています。これをタグといいます。
- 2の「lang="ja"」は本文書が日本語文字コードであること,そして4の「charset="UTF-8"」はそのコードがUTF-8であることを示しています(シフトJISコードで作成するならば「charset="Shift_JIS"」とします)。この指定と実際の文書が一致していないと,いわゆる文字化けの原因になります。
- HTML文書は,2~6のhead部と,7~12のbody部に分かれます。
- head部は,この文書のタイトル(5)や(ここでは示していませんが)参照すべきCSS,作成者など,文書に関する諸情報を記述します。タイトルは,ブラウザの最上段のタイトル欄に表示されます。
- body部はいわゆる本文であり,ここに記述した内容がWebブラウザで表示されます。
- 8や9のタグ<h1>や<h2>は見出し,10の<p>はパラグラフというように,文書の構造を示します。
- 11はリンクです。画面に表示される詳細説明の個所をクリックすると,別文書 setsumei.html が表示されます(ここでの画面は単なる画像ですので、前のリンクをクリックしてください)。このような機能を持つのがハイパーテキストです。
HTML5
HTMLの最新版はHTML5です。その新仕様のうち、いくつかを列挙します。
- section、header、footer などのタグにより、文書の構造をより明確にできるようになりました。
- videoやaudioタグにより、Flashなどのプラグインを用いずに、動画再生などができるようになりました。
- 画像を表示するには、他のソフトで作成した画像ファイルを取り込んでいましたが、Canvasというタグを用いることにより、JavaScriptにより記述することができます。例えば、定期的に変化するデータをデータファイルの内容を変えるだけで、最新のグラフにすることができるようになりました。
- データを入力するフォームの機能が強化されました。入力フィールドに自動的にフォーカスする属性や入力データを自動的にチェックする属性など、従来はJavaScriptを用いて処理していた機能がHTMLで記述できるようになりました。
CSS(Cascading Style Sheet:スタイルシート)
とかくHTMLとは,文字の大きさ,色,位置などを指定してWebページの見栄えをよくするものだと思われがちです。確かに,HTMLの発展過程では,デザインを指定するためのタグが追加されてきました。しかし,HTMLの目的はあくまでも文書の構造を明確にすることであり,表示体裁を目的としたものではありません。
HTMLを本来の目的に合致させるために,HTML4.0以降では,表示体裁のためのタグを「非推薦属性」としています。
そして、表示体裁に関することはCSSで定義することにしました。
例えば,次のようになります。
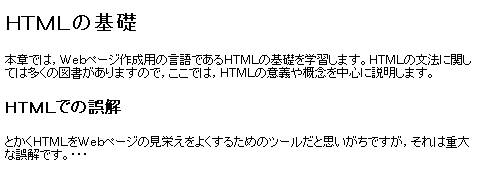
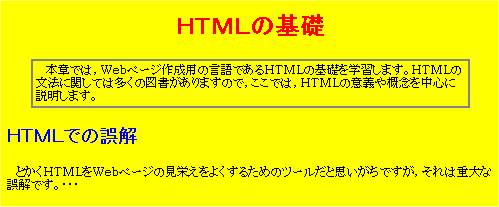
CSSの例
HTML
CSSの指定がないとき

CSSの指定をしたとき
CSS

CSSの利点
- 文書構造の明確化
凝った体裁のWebページをHTMLのタグだけで作成しようとすると、文書内容や意味にそぐわないタグが複雑にからみあい、ソースリストを見ても文書構造が分からなくなります。CSSを用いることにより、体裁関係タグをHTMLファイルから一掃できるので、文書構造が明確になります。 - 多様な体裁
CSSでは、凝った体裁も簡単に記述できます。例えばボックスの角を丸くしたり、文字や画像を回転させたりできます。 - 統一感のあるWebページ
CSSをファイルにしておき、各HTMLファイルでそれを参照することができます。すなわち、CSSファイルを変更するだけで、多数のHTMLファイルを修正することなく、一斉にデザインを改訂することができます。
多数のWebページが一つのシリーズになっているとき、ページごとに体裁が異なるのは見苦しいものです。CSSを使うことにより、統一感のあるWebページになります。
Webページ作成支援ツール
HTMLはテキストデータですので、標準的なテキストエディタを用いて作成できますが、タグの名称を忘れるとか、タグの開始と終了の対応を間違うなどの面倒もあります。そのため初心者だけでなく、熟練者でも支援ツールを利用することが多いのです。
- ソースリスト表示
ほとんどのWebブラウザは、ソースリスト表示機能をもっており、タグ対応を色で識別できるようになっています。文法エラーを検出する機能をもつものもあります。 - HTML専用エディタ
例えば、<h1> と入力すると自動的に </h1> も付加するなど単純なものから、HTMLとCSSを同時に編集できたり、エディタとWebブラウザを同期させる機能をもつものまで多様なエディタがあります。 - ホームページビルダ
テンプレートが用意してあり、それに記入していくだけでWebページが完成します。ブログ作成ではプロバイダがツールを提供してくれるのが一般的ですが、Webページ用にも多様な無料ソフトがあります。 - CMS(Content Management System)
ホームページビルダ機能をもつだけでなく、Webサイトの素材データとデザインやルールなどを一元管理するシステムです。→参照:CMS