1 はじめに
私は数年来,教材を自作してWebサイトに掲げ,それをプロジェクタで投影して授業を行なってきた。それに対する学生の評価は図表1に示すように肯定的である(注1)。ここでは,このような授業方法を採用した理由と実践にあたっての工夫を報告する。

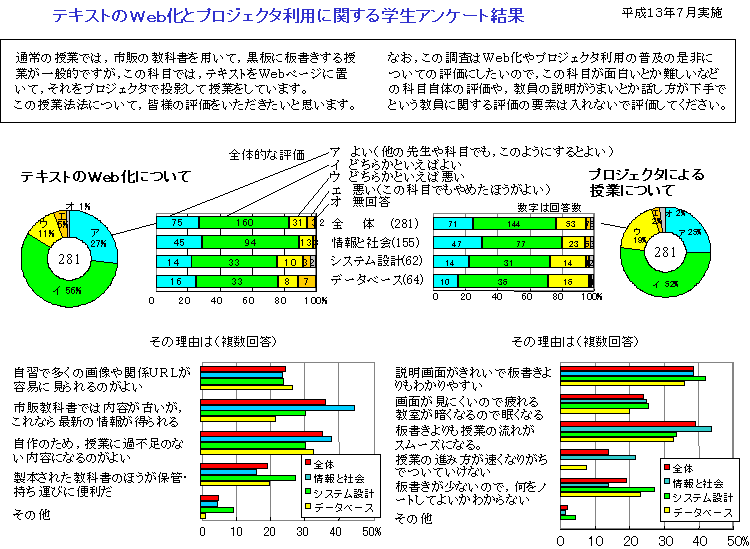
図表1 学生の評価
注1:このアンケートは,本学での自己評価の一環として行なっている「授業に関する学生へのアンケート調査」に追加して実施した。「システム設計」「データベース」「情報と社会」の3科目ともに教材は私が作成した。前の2科目は2年生への科目で私が担当し,後の1科目は1年生への科目で他の先生が担当した。
(追記)上記の調査対象は短大生であったが,その後(2004年1月),横浜商科大学商学部(4年制大学)で2~4年生対象の「情報処理論」(38名)にアンケートしたところ,次の結果を得た。やや厳しい数値であるが,ほぼ同じような傾向にある。

2 実践の理由
以下,テキストを自作した理由,授業でプロジェクタを用いた理由,HTMLで作成した理由およびそれをWebサイトに掲載した理由にわけて報告する。
2.1 テキストを自作した理由
(1)市販教科書の内容が古い
私の担当する科目のうち,「情報と社会」や「経営と情報」など社会や企業における情報技術の活用に関する分野では技術の発展が急速であり環境が激変する。たとえば,本文の執筆時点は2001年夏であるが,2000年夏と比較すると次のような状況の変化が生じている。
- IT基本法およびIT戦略本部によるe-Japan構想
- ネットバブル崩壊(2001年9月には米国同時多発テロ事件)による世界経済の低迷
- ブロードバンドの低価格固定料金制サービスの普及
- 次世代携帯電話の普及
「データベース」や「システム設計」などの科目(将来,システム提供者ではなく利用者になる学生を対象にしている)のような比較的進歩の遅い分野でも,データウェアハウス,ビジュアル環境開発,ERPパッケージなどの発展があり,これらの科目の基本的な事項に大きな影響を与えている。 古い内容の教科書を用いていたのでは,授業の大半を別途教材で補う必要がある。それならば,教材全体を自作したほうが統一性のある内容になり,学生は理解しやすく,教員は授業がやりやすくなる(注2)。
注2:学生への教育では,いたずらに表面的な変化に流されるのではなく,原理原則を理解させることが必要であるが,それとともに,現在あるいは数年将来の姿を理解させることも必要である。たとえば,インターネット以前と以後では情報システムの体系そのものが変化しているし,ERPパッケージの利用はシステム開発に関する基本的な考え方も変化させている。情報技術を活用する立場では,このような変化は一時的なものではなく原理原則が変化しているのである。
(2)市販教科書と授業のアンバランス
本学は短大であり,2年間で必要な事項をカバーさせる必要である。また,セメスタ制を採用しており半年で自己完結した内容にする必要がある。さらに,学生の科目選択の自由度も高いので,連続した科目設定をするのは不適切である。
市販教科書を用いたのでは,そのかなりの部分を省略し,しかも,それ以外の事項を他の教材で補わなければならない。学生からすれば,授業で使わないのに高い図書を購入させらることになる。まして,数冊の教科書を購入させることは不適切である。
2.2 プロジェクタを用いた理由
(1)学外での経験
私は1998年まで民間企業にいたのだが,ペーパーレスに厳しい環境であり,発表資料の配布は極度に制限されていた。発表資料はいつでも参照したり再利用するために,デジタル化してサーバに保管するようにしていた。そのために,数人の会議ですらプロジェクタを用いる風潮があった。これは特定の企業に限ったことではなく,むしろ一般的な形態であろう。社外・学外の講演もかなりしているが,10年近くプロジェクタを用いない講演をしたことがない。
企業では,発表者が丁寧に板書きして参加者がノートをするようなことは稀である。最近は営業担当者が訪問先でプレゼンテーションを効果的に行なうために,携帯用のプロジェクタすら普及し始めている。これから社会に巣立つ学生には,そこでの環境に慣れさせておくことも必要であろう。
(2)板書きの問題点
社会人を相手に発表するときには,よしんば板書きをすることがあっても,単に単語だけを書くとか,抽象的な関係図を書く程度である。ところが学生は教員の板書きをノートに丸写ししたがるので,懇切丁寧な文章や図表を板書きしなければならない(注3)。私は文字や図を書くのが苦手で悪筆だし遅い。それをコマごとに同じことをやらされたのでは,授業時間の大半をそれに費やすことになる。 先のアンケート結果にもあるように,プロジェクタを用いることにより,文字や図表がわかりやすくなるし,授業の流れが円滑になる。
注3:学生はノートに書くことによって覚えるということもあるが,むしろノートを取ることに時間をかけてしまい,考えたり理解することをなおざりにしていないだろうか。そもそもテキストを自作することにより,学生にノートを取らせる事項は既にテキストに記述してあるし,私が担当しているような科目では,暗記をすることよりも自分で考えて理解するほうが重要である。授業ではよりよく理解させるために,資料を提示したり口頭で関連事例や体験などを話したいのである。
2.3 HTMLで作成した理由
(1)PowerPointによる授業の問題点
プロジェクタによるプレゼンテーションでは,資料をPowerPoint(以下PPと略記)で作成するのが一般的であるが,これは授業用教材あるいは自習用教材として用いるのでは,次のように不適切なことがある。
- PPによるページには余白が多く,そのままプリントしたのでは膨大な量になってしまう。資源の浪費でもあるし,学生の携帯にも不適切である。
- PPでの記述は,とかく口頭での説明を前提にするので,タイトルや画像だけになりがちである。それだけで予習や復習をして理解するのには向いていない。
- とかく学生は教員の話す事項よりもテキストの記述を重視しがちである。テキストとは別途にPPだけで授業をすると,学生から「テキストのどこを話しているのかわからない」という苦情を受ける。
- テキストで授業を行ない,要所だけをプロジェクタで表示するのでは,教室の照明を頻繁に点滅することになり眼に悪い影響を与える(最近の高照明度のプロジェクタとスクリーンを用いれば解決できるが)。
(2)HTMLによる解決
それに対して,HTMLで作成したWebページをプリントしたものを学生にテキストとして配布して,そのWebページを投影しながら授業をすることにより,上記の問題点がかなり回避できるだけでなく,次のような利点もある。なお,授業を円滑にするためにいくつかの工夫をしたが,それについては後で詳述する。
- テキストそのものを投影しているので,どこの話をしているのかまごつくことがない。
- 板書きでの説明用の画像や資料はそこからのリンクとしておく。このような部分はテキストとして配布する必要はないので,テキストをコンパクトにして,授業時の教材を豊富にするなどの調整がしやすい。
- PPよりもリンクが容易である。外部のWebページや自作の他のページとのリンクにより,最新の情報を入手したり,授業直前まで追加変更したりすることができる。
しかし,すべての教材をHTMLにするのは不適切なこともある。たとえば,ある図表の上に他の図表を重ねていくというような,アニメーション効果を取り入れるのは,HTMLよりもPPのほうが作成しやすい。ケースバイケースでツールを使い分けるべきである。
2.4 Webサイトに掲載した理由
当然,授業を受けている学生が自宅でも学習しやすくすることが主目的である。授業では時間の制約があり,伝えたい内容の一部しか取り扱うことができないし,自習環境では理解を深めるためにより多くの教材を必要とする。しかし,教材のすべてをプリントして配布するのは資源の浪費であり,それを解決するにはWebサイトへの掲載が適している。
また,学外の人でこの分野に関心を持つ人への支援をすることも目的である。実際に,Webサイトに掲載したことにより,他学の学生や社会人からも質問や意見を電子メールで受け取ることもある。同サイトにはテキストだけでなく学会等の論文や雑誌掲載のエッセイなども掲げているので区分が不明確であるが,テキストを掲げた1998年以降3年間で約100通のメールを受信している。その大半はページに関する感想や社内教育での利用の許可問合せであるが,なかには私の誤認を指摘いただき,修正に役立ったものもある。
なお,私はこのような教材は他者と共有化して共同で改善することが重要だと思っている。その観点からも,より多数の人に開示することが望ましく,それにはWebページでの公開は効果的な手段である。
3 教材作成での工夫
実際の教材は次のWebサイトに掲げてあるので参照されたい。
学外からアクセスするとき:http://www.kogures.com/hitoshi/webtext/index.html
学内でのイントラネット: http://cosmos.tnc-ipd.ac.jp/~kogure/jugyo/webtext/index.html
(このページからではこちらから入れる。)
ここで「webtext」ディレクトリには下記のモジュールやスクリプト等が入れてあり,各科目のシラバスや授業スケジュール等は「jugyo」の下の他ディレクトリにある。
なお,以下の工夫は逐次的に行なってきたので,そのサイトにある各ページのすべてに適用されているのではないことをお断りしておく。
3.1 全体の構成での工夫
(1)モジュール化
教材を科目ごとに作成するのではなく,各テーマに分解したモジュールにすることを考えた。モジュール化することにより,次のような利点がある。
- 改訂が容易である。授業後の反省により次回のために改善することも必要であるが,対象分野の変化が激しいときには,授業期間の間ですら改訂が必要である。
- 年により授業日数が異なる。授業計画によってモジュールを取捨選択できれば便利である。
- 私はこの教材を他人と共有化したいと思っている。その場合には,モジュールにしておくことが必須だともいえる。
このような観点ではできるだけ細分化するのが望ましいし,Webページはそれに適している。しかし,この教材をテキストとしてプリントし配布することを前提とすると,各ページで改ページするために全体のページ数が多くなってしまうので,あまり細分化するのは不適切である。
それを解決するには独立したページを一つのページに結合させる手段があればよいのであるが,後述のようにその手段を見出せないでいる。現在では,原則として1回の授業分を1~2のページにする程度で妥協している。
(2)索引での工夫
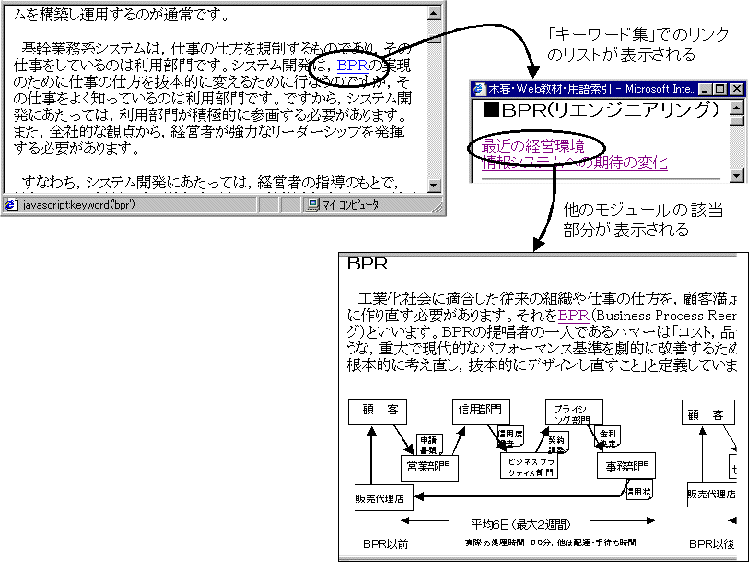
文中でのキーワードから関連したページにリンクを貼るのは当然であるが,多くの場所にリンクさせたいことがある。また,個々のキーワードごとに個別にリンクしていたのでは,その拡張が困難になる。それを解決するために,図表2のような工夫をした。
- 「キーワード集」を作成した。ここにはキーワードを見出しとして,目的のリンク先へのリンクが記述されている。
- 本文中のリンク個所から直接に目的の場所にリンクするのではなく,いったんキーワード集での該当キーワード個所にリンクする。
- すると,キーワード集の該当部分が別ウィンドウに表示される。そのとき,元ウィンドウの邪魔にならないように,ツールバーを非表示にしてウィンドウサイズを小さくするなどの工夫をした。
- そのキーワード集のウィンドウを見て適切なリンク先を指定すればよい。

図表2 キーワードのリンク方法
(3)参考URL
モジュールごとに,練習問題や参考文献を示すのは当然であるが,参考文献を示しても学生に多数の図書を購入させたり図書館に同じ図書を多数常備させたりすることはできないので,現実には学生に「参考図書を読んで・・・」という指導ができない。そこで参考文献の替わりに,参考となるWebページのURLを掲げることにした。これならば,全員にそれを読むことを強制することができる。
3.2 ページ表示での工夫
ここでの環境は,WebサーバではCGIは利用できず,クライアント側ではブラウザだけがあればよい環境を想定する。
(1)配布テキストと表示画面の切り替え
配布テキストでは,枚数を抑えるために過度な図表の表示は避ける必要があるし,モノクロにしないとコピー費用が増大する。ところがそれをそのまま授業で表示したのでは単調になるので,表示画面ではカラー化したりデザインに工夫したりするほうが好ましい。その切り替えを簡単にするには,カラーやデザインなどの指定をできるだけCSS(カスケード・スタイルシート)にして,表示用とプリント用のCSSを用意するのが効果的である。
些細なことではあるが,Webページでは著者紹介などのリンク,著者へのメールアドレス,改訂履歴などが必要であるが,配布テキストでは不要である。これらも表示用とプリント用のスクリプトファイルを用意することにより容易に切り替えられる。
(2)表示・非表示の切り替え
授業時にリンク先を表示するとき,元のウィンドウとリンク先のウィンドウの両方を同時に見えるようにしておくことが望ましい。それには[新しいウィンドウで開く]で開くこともできるが,それでは元のウィンドウが隠れてしまう。
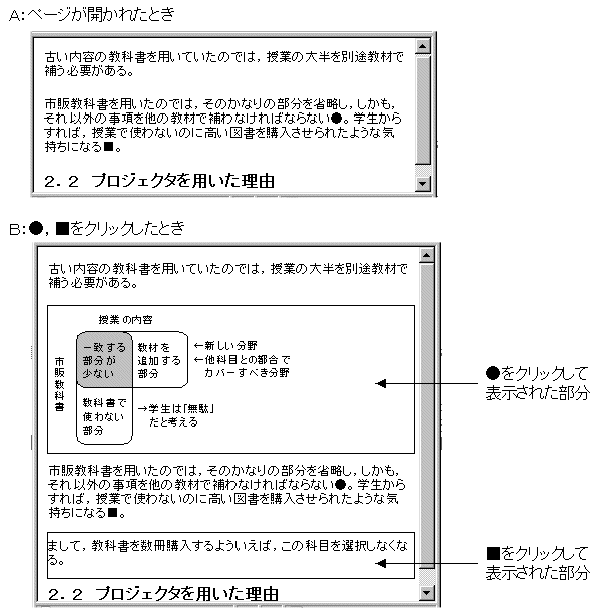
これを回避するには,図表3のように元の画面の内部に表示させるほうが適切なこともある。それを実現するためにJavaスクリプト[hyoji]を作成した(付録参照)。ページが最初にロードされたときは図表3のAのようになる。そこでリンク部分である●や■をクリックすると,Bのように画像や文章が指定した位置に表示される。さらに●や■をクリックすると,Aのように非表示になる。
この方法はページが重くなる欠点があるので,一般的には避けるべきであるが,授業の場合には授業開始時に1度アクセスするだけなので問題はない。

図表3 表示・非表示の切り替え
4 今後の課題と期待
現行では,単にテキストをWebページに掲げただけであるが,そこでも改善すべき事項が多い。学習効果をあげるにはテスト問題などを双方向にすることが必要である。また,このような教材の共同利用も考えられる。
4.1 技術的な課題
以下の記述のなかには,私の知識不足のために誤解している個所があるかもしれない。解決方法をご指導いただければ幸甚である。
(1)他HTMLの同一ウィンドウへの展開
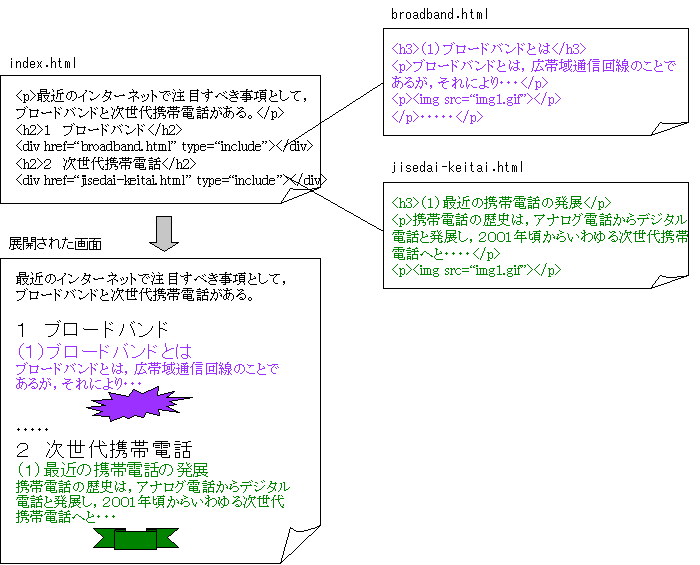
たとえば,図表4のように,HTMLファイル「broadband.html」と「jisedai-keitai.html」があり,それぞれは単独に通常のHTMLとしても使え,「index.html」からリンクすると,index.htmlと同じ画面に展開して表示できると,テキスト作成でのモジュール化が非常に便利になる。
ところが,上記の[hyoji]では,HTMLファイルは表示できない。その理由は不明であるが,このような機能が実装されることを期待したい。CやPerlなどの言語を用いて新しいHTMLをジェネレートするのでは,呼出側のHTMLの記述が複雑になるので不適切であるし,都合によりCGIは使いたくない。あるいはXMLにすることにより解決できるのかもしれないが,私の理解不足のため未解決のままになっている。

図表4 他のHTMLを同一ウィンドウに展開できれば
(2)複数CSSの切り替え
現状では,授業でのプロジェクタ表示用とプリント用の2つのCSSやスクリプトのファイルを用意して,目的に合わせてファイル名を手作業で変更している。ところが学生からは切り替えができないために,表示用のCSSでプリントしてしまうことになる。将来バージョンではそれが自動的にできる(CSSに環境指定ができる)ようになると聞いたことがあるが,その実装を期待したい。
4.2 双方向機能
現在は単にテキストと練習問題をWebページに掲げているだけの一方向であるが,少なくとも練習問題は解答したら正誤のチェックをしたり,教員側で進捗状況を把握できるようにしたい。最近はこのような機能を持つe-ラーニングツールが多く市販されているが,価格が高いこととサーバ側でのインストールが必要であることにより,現在の環境に合致しない。
正誤問題,択一問題,語群選択問題の解答チェックをして点数表示をするだけであれば,HTMLのフォームからスクリプトを起動させることにより,同一HTML内部で実現できる。個々の問題と解答をXMLで作成し,その問題を選択してフォーム機能をつけたHTMLに変換する方法を検討中である。
教員用の管理ツールに関しては,上のフォーム情報を電子メールとして教員に送り,教員のパソコン側に作成してあるアプリケーションをオフラインで実行する方法で実現できると思っているが,実現しても操作が面倒だと思われるので着手していない。なお,学生側での過去の進度把握などのツールに関しては実現方法を見出せないでいる。クッキーを用いるのは,私は好きではないし,学生のパソコンを特定することができないので不適切である。
4.3 教材の共有化と著作権
(1)著作権について
最近は教材の共有化に関する動きが活発になってきた。既に実施されている例もある。私個人としては,このような学生用教材は,一般論を解説しただけのものであり,特別に私の創造的研究を必要としたものではなく,著作権を主張するつもりはない。むしろ,他の人々に利用してもらい,改善していただいたものを私にも利用させてもらえれば,そのほうの利益が大きいと思っている。
でも現実に著作権を放棄するとなると,いくつかの問題が懸念される。
- あくまでも本学の学生の授業として作成したものを,教員の一存で著作権を放棄してもよいのだろうか?
- この記述で私が著作権を侵害している(当然,私は侵害していないと信じているが)とき,他人がそれを用いたり改訂したりするときに,その人が訴えられることにならないか?
(2)共有での標準化
教材を共有化するときには,ファイル名の統一とかタグのつけ方などでの標準化を図ることが必要である。私自身はそのような標準を設定するだけの能力はない。むしろ,そのような標準化の動向があるならば,私の教材もそれに合わせて作成するのが好都合であると思っている(注4)。
注4:学習管理システムや教材コンテンツの標準化にはAICC,IMS,LTSCなどがあるが,あまりにも高度なレベルでの標準化であり,ここであげたような意味での標準化ではない。
5 おわりに
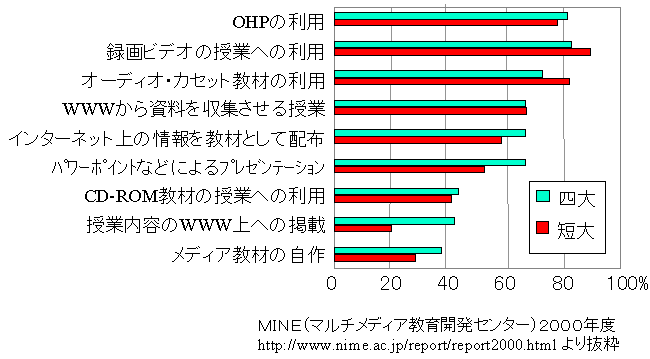
従来から「わかりやすい授業」の必要性がいわれ,授業でのマルチメディア化がいわれてきた。先端的な実験では,既に実際の授業を動画や音声でサービスしたり,衛星通信により大学間での交換授業も試みられている。しかし,日常的な現場での状況は,私が実践しているような手段すらあまり進んでいないようである(図表5)。

図表5 授業でのマルチメディア化の現状
ここでは,比較的簡単な形態でも学生に評価されることを示し,それを行なった理由と,実践でのいくつかの工夫を報告した。ここで示した工夫や課題は,学生全員がノートパソコンを大学に持参する環境,サーバのセキュリティ管理の環境,eラーニングツールの低廉化などが進むことにより自動的に解決するであろう。しかし,未だその環境になっていない現場もあり,この報告が役にたてば幸甚である。さらにこのような授業が増大することによって,逆に環境整備が進むことができれば,なおさら私の望むところである。またさらに,教材の共有化を行なうことはわれわれ教員にとって重要なことと思う。これらについてのご助言をいただければ幸甚である。
付録 スクリプト[hyoji]について
私は未だスクリプトに習熟していないので,このソースが適切かどうか自信はない。私の環境ではともかく実用的に稼動しているというレベルである。
○ソースリスト
実際には,スクリプト部分は別ファイルになっている。
<head>
① <script language="JavaScript">
function hyoji() {
var HyojiBasho, ClickBasho, Switch;
ClickBasho = window.event.srcElement;
HyojiBasho = ClickBasho.id + "d";
Switch = document.all(HyojiBasho);
if (Switch.style.display == "none") {
Switch.style.display = "";
} else {
Switch.style.display = "none";
}
}
document.onclick = hyoji;
</script>
</head>
<body>
<p>古い内容の教科書を用いていたのでは,授業の大半を別途教材で補う必要がある。</p>
② <div id="img-1d" style="display: none"><img src="img.gif" alt=""></div>
<p>市販教科書を用いたのでは,そのかなりの部分を省略し,しかも,それ以外の事項を
③ 他の教材で補わなければならない<span class="hyoji" id="img-1">●</span>。学生から
すれば,授業で使わないのに高い図書を購入させられたような気持ちになる<span class=
④ "hyoji" id="note">■</span>。</p>
⑤ <p id="noted" style="display: none">まして,教科書を数冊購入するよういえば,この
科目を選択しなくなる。</p>
|
○実行したときのウィンドウ画面
(図表3に示した)
○説明
- 元の画面(A)でのリンク部分(③と④)の一般形式は次の通りである。
- リンク先の位置と表示内容(②と⑤)の一般形式は次の通りである。
<p id="表示位置" style="display: none">表示内容</p> - ここで,プログラムを簡単にするために,表示位置はリンク元位置の末尾に「d」を付け加えたものに固定している。
- style="display: none"を外すと,ページを開いたときにBのように展開したものになり,リンク部分をクリックすることによりAのように非表示になる。
<span class="hyoji" id="リンク元位置">リンク部分</span>