 (拡大図)
(拡大図)本稿は、2007年8月21日に京都市殿の情報化推進支援員研修で行った講演の一部を、京都市殿のご了承を得て掲載したものです。
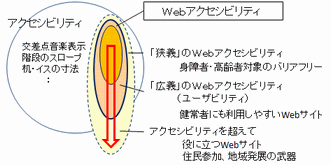
アクセスとは「接近する」こと「利用する」ことですから、アクセシビリティとは「利用ができること」「利用のしやすさ」だといえます。同じような概念に、ユーザビリティ、バリアフリー、ユニバーサルデザインなどがあります。
→用語解説
Webアクセシビリティとは、特にWebページの閲覧などで、高齢者や障害者が不自由をしないようにすることです。しかし本稿では、Webアクセシビリティ対策をもっと広くとらえることにします。

高齢者・障害者を考慮したWebページにすることは「思いやり」ではなく「義務」なのです。特に地方公共団体のWebでは必須の対策事項です。
IT基本法(
http://www.kantei.go.jp/jp/singi/it2/hourei/index.html)の第8条(利用の機会等の格差の是正)では、「高度情報通信ネットワーク社会の形成に当たっては、地理的な制約、年齢、身体的な条件その他の要因に基づく情報通信技術の利用の機会又は活用のための能力における格差が、高度情報通信ネットワーク社会の円滑かつ一体的な形成を著しく阻害するおそれがあることにかんがみ、その是正が積極的に図られなければならない。」としています。
障害者基本法(
http://www8.cao.go.jp/shougai/suishin/kihonhou/kaisei.html)では、第6条の2(国民の責務)で「国民は、社会連帯の理念に基づき、障害者の人権が尊重され、障害者が差別されることなく、社会、経済、文化その他あらゆる分野の活動に参加することができる社会の実現に寄与するよう努めなければならない。」、第19条(情報の利用におけるバリアフリー化)では「国及び地方公共団体は(中略)障害者に対して情報を提供する施設の整備等が図られるよう必要な施策を講じなければならない。」としています。
それには、JIS X8341-3に準拠するのが適切です。序文では、次のように示されています。
「この規格は、
主に高齢者、障害のある人及び一時的な障害がある人が、
これらの情報通信における機器、ソフトウェア及びサービスを利用するときの
情報アクセシビリティを確保し、向上させるために、
ウェブコンテンツを企画、設計、開発、制作、保守及び運用するときに
配慮すべき事項として明示したものである。(後略)」
原本は
http://www.jisc.go.jp/app/pagerで閲覧できます。
→概要
序文
1 適用範囲
2 引用規格
3 定義
4 一般的原則
5 開発及び制作に関する個別要件
6 情報アクセシビリティの確保・向上に関する全般的要件
附属書1(参考)ウェブコンテンツに関する例示
附属書2(参考)関連規格
4.1 基本方針 a 企画・制作するときに,可能な限り高齢者・障害者が操作又は利用できるように配慮する。 b ウェブコンテンツは,できるだけ多くの情報通信機器,表示装置の画面解像度及びサイズ, ウェブブラウザ及びバージョンで,操作又は利用できるように配慮する。 c ウェブコンテンツの企画から運用に至るプロセスで情報アクセシビリティを常に確保し, 更に向上するように配慮する。 4.2 基本的要件(〜しなければならない事項) a 視覚による情報入手が不自由な状態でも利用できる b 聴覚による情報入手が不自由な状態でも利用できる c 特定の身体部位だけでの入力方法に限定しない d 身体の安全を害することなく利用できる 4.3 推奨要件(〜することが望ましい事項) a 認知及び記憶への過度な負担をかけずに,ウェブコンテンツを操作又は利用できる。 b 利用する情報通信機器及び利用環境を限定せずに,多様な環境でも,ウエブコンテンツを 操作又は利用できる。 c 情報通信機器及びウェブブラウザの操作及び利用に不慣れな利用者でもウェブコンテンツ を操作又は利用できる。
5.1 規格及び仕様 5.2 構造及び表示スタイル 5.3 操作及び入力 5.4 非テキスト情報 5.4.a 画像には、利用者が画像の内容を的確に理解できるようにテキストなどの代替情報を 提供しなければならない。 5.4.b ハイパリンク画像には、ハイパリンク先の内容が予測できるテキストなどの代替情報 を提供しなければならない。 5.4.c ウェブコンテンツの内容を理解・操作するのに必要な音声情報には、聴覚を用いなく ても理解できるテキストなどの代替情報を提供しなければならない。 5.4.d 動画など時間によって変化する非テキスト情報には、字幕又は状況説明などの手段に よって、同期した代替情報を提供することが望ましい。同期して代替情報が提供できな い場合には、内容についての説明を何らかの形で提供しなければならない。 5.4.e アクセス可能ではないオブジェクト、プログラムなどには、利用者がその内容を的確 に理解し操作できるようにテキストなどの代替情報を提供しなければならない。また、 アクセス可能なオブジェクト又はプログラムに対しても、内容を説明するテキストなど を提供することが望ましい。 5・5 色及び形 5.6 文字 5.7 音 5.8 速度 5.9 言語
高齢者・障害者だけでなく、利用者のなかにはWeb利用の初心者もいますが、そのような人にも利用してもらうには、使いやすいことが必要です。また、熟達している人にとっても、使いやすいことが求められます。
JIS X8341-3での規定に従うことにより、一般利用者にも使いやすいWebページにすることができますし、使いやすいWebページにするための工夫に関する図書やサイトは多くあります。その一つとして、情報通信研究機構「みんなが使えるホームページの作り方」(
http://www2.nict.go.jp/v/v413/103/accessibility/minna/)を紹介しておきます。
さらに、広義のアクセシビリティ対策としてはセキュリティ対策も重要な要素になりますが、ここでは省略します。
特に地方自治体のWebページでは、電子自治体の発展により、住民と行政の間のコミュニケーションツールとしてWebページが重要な役割を持っています。行政からの広報機能では住民の知る権利を保証する必要がありますし、意見募集では主張する権利を保証する必要があります。さらに、Webページによる申請・手続システムでは機会均等が求められますし、災害情報・医療情報の通知など人命や財産に関係することもあります。このようにWebページの機能が充実するのに伴い、成果享受の機会均等が求められ、格差是正措置が必要になります。すなわち、アクセシビリティがますます重要になるのです。
もし、誰もが容易にアクセスできる環境になったとすれば、従来は紙で配布していた情報をWeb掲示ですませることも可能ですし、住民の意見募集や申請手続きをすべてオンラインで行うことができます。そうなれば、行政の業務合理化ができ、行政コストの抜本的な軽減が実現します。
住民全員にそのような利用を強制することは困難でしょうが、利用率が90%以上にすることは不可能ではないでしょう。そのような状況になれば、残りの10%の人に特別の支援方法を工夫することができるでしょう。これは空想論かもしれません。しかし、10年後・20年後には、これが現実に可能になると思われます。地方財政の観点からも、Webアクセシビリティ向上は重要な施策だといえます。
地方財政の観点から考えるならば、このWebページを地域経済発展の戦略的なツールであると位置づけることができます。住民だけを対象にするのではなく、全国あるいは世界に対して、地域産業との取り引きの増大、地域観光への招致などの戦略的なツールとして活用することが考えられます。すなわち「役に立つ」Webページにすることが求められるのです。
これに関しては、本稿の最後で再考します。
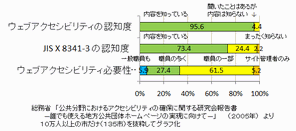
地方自治体でのWebアクセシビリティへの取り組み状況に関して、総務省「公共分野におけるアクセシビリティの確保に関する研究会報告書―誰でも使える地方公共団体ホームページの実現に向けて―」(2005年)の調査を紹介します。
ここでは、同報告から、10万人以上の市だけ(135市)を対象にします。
結論を先にすると、次のことが指摘されます(これは私の意見です)。
Webアクセシビリティの認識度は高いのですが、その必要性の認識は一部の職員にとどまっており、全職員が認識しているとはいえない状態です。
主管部署は明確になっており、作成指針や作成・更新の手続きも明確になっています。ところが、いくつかの課題があります。
基本方針をWebページに示しているのは未だ少ない状況です。これは、セキュリティポリシーやプライバシーポリシーのように、外部へも示すことにより、その実現をマニュフェストとして宣言することからも重要です。
さらに、具体的な目標や実施計画を策定している自治体はかなり少ない状況です。継続的な改善運動として向上させるためには、これらの策定が必要です。
ほとんどの自治体が外部意見を取り入れていない状況です。Webサイトは利用者のために構築・運用するのですから、狭義・広義のWebアクセシビリティを確保するには、利用者である住民などの外部者の参画が重要です。
すなわち、形式は整備されているのですが、未だ実質が伴っていない状況のようです。
継続性では、「慣れ」が生じていないかという懸念です。Webページ構築より遅れてWebシステム導入が行われたと考えられますが、Webシステム導入時のほうが発注先の選定や評価などすべての面で甘くなっています。付き合いのできた発注先に丸投げの傾向が出てきたのではないかと懸念されます。
「担当職員の理解や知識が十分ではない」ことが指摘されています。また「異動によりノウハウが引き継がれない」のは知識経験が一部の人に限定されているともいえます。それで、職員教育が重要なのですが、過半数の自治体が「どのようにすべきかわからない」状態でとまどっており、適切な教育体制が未整備の段階なようです。
地方自治体Webサイトを調査してランキング付けした結果が多数公表されています。ここでは、日経BPコンサルティング「自治体サイトユーザビリティ調査2005/2006」(
http://itpro.nikkeibp.co.jp/article/govtech/20051208/225928/)と、
ユニバーサルワークス「自治体サイトWebアクセシビリティ調査 2006」(
http://www.u-works.co.jp/jichitai/index.html)の結果を紹介します。
どちらの調査でも、京都市のWebサイト「京都市情報館」は優れた順位になっています。
このような調査では、調査により評価項目、評価方法が異なるので、それらの結果順位にはかなりの相違があります。また、各自治体が改善に努力していますので、いつ調査をしたかで順位が大きく異なります。それで、これらの順位に一喜一憂するのは不適切です。
しかし、これらにより、外部がどのような項目に着眼し、どう評価しているのかを知ることができます。その評価項目の多くは利用者の視点で設定されていますので参考になります。また、順位の高い他自治体のサイトを調べることにより、改善のヒントを得ることができます。
日経BPコンサルティングでは、トップページ・ユーザビリティ、サイト・ユーザビリティ、アクセシビリティ、インタラクティブ、プライバシーとセキュリティの5つの視点で評価しています。 →評価項目の説明
ユニバーサルワークスでは、音声化対応、操作性、可読性、レイアウト、汎用性の5つの視点ですが、何がそれに該当するかの説明はなく、代わりに具体的な約50個の評価項目が示されています。 →評価項目の説明
市町村名が明記されているか
適切なページタイトルが設定されているか
問い合わせ先が提示(メールアドレス or フォーム)されているか
サイトマップが提供されているか
サイト内の基本的なナビゲーションが統一されているか
現在表示されているページのサイト内での位置が明示されているか
ページ幅800pixel以内で構成されているか
ページ長1500pixel以内(or ページ内リンク)で構成されているか
ページファイルサイズは100KB以内におさまっているか
異なるOS・ブラウザでの表示が考慮されているか
更新された情報が明示されているか
日付表記に「.」「/」等が使用されていないか
長音や送りがな、「ホームページ」などの用語が統一されているか
全角・半角の使い方が統一されているか
半角カナや環境(機種)依存文字等が使用されていないか
フォントサイズが固定されていないか
単語内に不必要なスペースや改行が使用されていないか
取り消し等の文字修飾の単独使用がされていないか
リンク設定部分に十分な面積が与えられているか
リンク設定部分の相互の間隔に配慮されているか
リンク先の内容がわかるリンクテキストとなっているか
リンク先を新しいウィンドウで表示していないか
リンクテキストの下線が消去されていないか
適切なファイル名が使用(長すぎない、半角英数等)されているか
ステータスバー(リンク先表示部)にメッセージ表示がされていないか
画像ファイルは適切な大きさで表示されているか
画像のwidth、height属性は設定されているか
画像に適切な(注釈等を含む)ALT属性が設定されているか
ボタンかどうか容易に判別可能か
意味を持たない画像に適切なALT属性が設定されているか
イメージマップに適切なALT属性が設定されているか
色彩のみによる内容の識別を行っていないか
背景色と文字色のコントラストは適切か
画像内の文字は読みやすいものか
画像ではなく、HTMLファイルに対してリンク設定がされているか
キーボードのみで操作可能か
操作手段がJavascript等を用いたものに限定されていないか
メニューの言葉やアイコンはわかりやすいものが使用されているか
定義や解説なしに専門用語・略語・俗語等が使用されていないか
テーブル(表組)の読み上げ順序や行と列の関係に配慮されているか
テーブルに表題が記述されているか
フレームは必要最小限の使用にとどまっているか
フレーム未対応ブラウザへの対応はなされているか
ページが自動的に更新されたり他ページへ移動したりしないか
特定の技術やプラグインが必要な場合、それが明示されているか
特定の技術やプラグインの代替手段が用意されているか
特定の技術やプラグインの「スキップ」が用意されているか
ファイルダウンロード時のファイルサイズが明示されているか
点滅する文字(画像内も含む)が使用されていないか
スクロール文字(レイヤー等含む)が使用されていないか
上の2つの調査での評価項目でも示されていますが、特にWeb作成者に認識していただきたいことを列挙します。
 少なくとも自治体のWebサイトに芸術性を求めて閲覧する人はいません。きれいな写真やイラストなどは価値がありません。Web技術力を求めて閲覧する人もいません。AjaxなどのWeb2.0技術をどう使っているかなどを調べようとして自治体サイトを研究する人はいないのです。
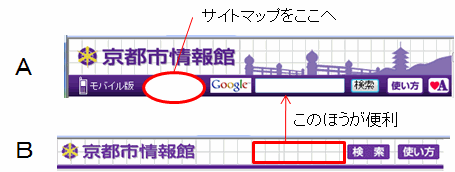
少なくとも自治体のWebサイトに芸術性を求めて閲覧する人はいません。きれいな写真やイラストなどは価値がありません。Web技術力を求めて閲覧する人もいません。AjaxなどのWeb2.0技術をどう使っているかなどを調べようとして自治体サイトを研究する人はいないのです。京都市殿のWebサイトは、「京都市情報館」(http://www.city.kyoto.jp/koho/ind_h.htm)です。
上記の調査でも上位にランクされているように、このサイトは優れたサイトです。本サイトでは、アクセシビリティポリシーを掲げています(
http://www.city.kyoto.jp/koho/site/index.html)。そこで、
・使いやすいホームページを目指します。
ユーザビリティへの配慮(本稿での広義のアクセシビリティ)
・だれもが同じように利用できるホームページを目指します。
アクセシビリティへの配慮(本稿での広義のアクセシビリティ)
と宣言しているように、アクセシビリティ全般に優れています。それでも、探せばいくつかの改善すべき事項が見つかります。


Webサイトの管理、特にアクセシビリティ対策のツールとして、CMS(Content Management System)の導入が話題になっています。京都市殿でも近いうちに導入する予定だと伺っております。それで、CMSの概要について簡単に紹介します。
CMSとは、Webサイトの素材データとデザインやルールなどを一元管理するシステムです。それにより、Webページ作成の知識がない職員でも容易に作成できます。特にJIS X8341-3準拠などアクセシビリティで考慮すべき機能が内蔵されていますので、意識しなくてもアクセシビリティを考慮したWebページになります。
CMSは、これ以外にも多様な機能を持っており(→CMS機能概要)、自治体のように、多くの部署でWebページを作成する環境では、非常に役立つツールです。
CMSの持つ機能は、製品により、あるいは設定によりまちまちですが、一般的に次のような機能を持っています。
しかし、CMSを導入すれば、すべて解決するわけではありません。上記のWebアクセシビリティに関するランキング調査でも、CMS導入サイトによる差異は認められないとのことです。CMSでカバーできるのは最低保証であり、最適保証ではないことに留意してください。
ビデオリサーチインタラクティブ(2006年1月〜12月実績)によると、他の政令都市のWebサイトと比較して「京都市情報館」へのアクセスには特徴があります。
市外者アクセスが多い。訪問者数が京都市人口の130%です。政令都市平均が73%ですので、130−73=47、47/130=36%が市外からのアクセスだと推定できます。これは、京都が観光や経済の中心地であることからも自然でしょう。
ところが、平均滞在時間:9.2分(平均:12.1分)で、平均接触回数:2.4回(平均:3.2回)なのは、訪問したが期待ずれですぐ出て行ってしまい、リピートされないのではないかと推測できます。このサイトは、市外者にとって魅力のないサイトだというのは言いすぎでしょうか?
京都市では「e−京都21」(2007版)として、ITの戦略的活用を政策としています。その目標3として「ITの活用による新しい京都づくり」を掲げ、「文化や芸術資源,個性豊かな大学の集積を,ITでネットワーク化し活用するとともに,民間活力を最大限活用して,京都の産業・経済の活性化と21世紀の基幹産業である観光の振興を目指す」としています。
これを「京都市情報館」に適用するならば、本サイトを経済と観光の発展の武器とする戦略が考えられます。「魅力のないサイト」からの脱却が求められるのです。
以降は、京都の発展のために本サイトをどう運用するかについての単なるアイデアです。実状を理解していない部外者の私見で、既にご実施のことかもしれませんし、あるいは間違っているかもしれません。
これらの試みを本サイトだけでなく、他の公的機関へも働きかけることにより、全京都の発展につながるのではないかと思います。