前提知識
色と波長
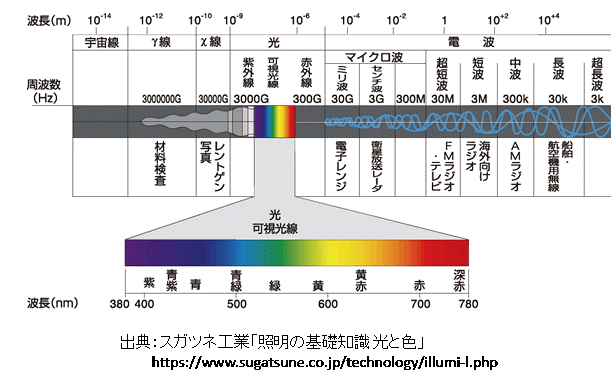
光(可視光線)は、X線や電波などとともに電磁波で、波長380~780ナノミリの範囲です。
光は重ね合わせると明るくなります。それを加法混色といいます。太陽の光は可視光線のほとんどの波長を含んでいるので白く見えるのです。また、虹が紫から赤へ連続的に見えるのは、紫は波長が短く、赤は波長が長いからです。
ディスプレイの仕組み
ディスプレイなどのデジタル表示機器では、画面の縦横に表示点が並んでいます。その一つの点を画素(ピクセル)といいます。
また、取り扱うデータは連続的な可視光線を赤とか青などいくつかの離散的な波長の光にデジタル化したデータです。それぞれのデータの光情報により、光の強さに応じた電圧を発生し、電圧に応じた強さの光にする発行体と、光の波長の色フィルタを通すことにより再現するのです。
赤・緑。青の3色の場合、各画素にはそれぞれの色に対応した3つの発光点があり、明るく点灯したり消灯したりします。その発光点の距離が小さいので、一つの画素が元の色で光っているように見えます。また、画素間の距離も短いので、点ではなく面が光っているように見えるのです。
光色のデジタル表現
RGB

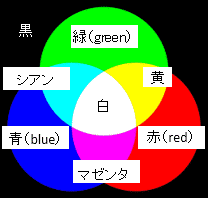
「いくつかの離散的な波長の光」に分解するといっても、それが多数では機器の設備が巨大になってしまいます。19世紀前半に光色に関する研究が進み、赤(red)・緑(green)・青(blue)を3原色として、それらの光を加法混色しすることにより、ほとんどの色を表現できることが示されました。これをRGB形式といいます。
(どうして3原色で再現でき、2原色ではできないのか、などに関しては私にはわかりません。)
YUV
輝度信号(Y)、輝度信号と青色成分の差(U)、輝度信号と赤色成分の差(V)の3つの組み合わせでほとんどの色を表現する方式です。
人間の目が色の変化よりも明るさの変化に敏感な性質を利用したものです。輝度情報により多くの情報量を割り当てることで、少ない画質の劣化で高いデータ圧縮率を得ることができます。
JPEGやMPEGなどの画像・映像データ圧縮やテレビ放送の映像信号の圧縮などに用いられています。
なお、生活の場では、色の3原色として、RYB(赤、黄、青)が使われることがありますが、これは歴史的慣行であり、色彩理論では使われません。
階調と色深度
1ピクセルの色を表現するのに必要なビット数を階調(shade)といい、bpp(bits per pixel)を単位にします。RGBでの一つの色での必要ビット数を色深度(color depth)といいます。
色深度が1ビットのときは、点灯・消灯の2つだけです。色数も1なら階調は2bpp、白・黒だけになります。
色深度が8ビットのときは、1色の明暗は28=256段階が表現できます。RGB形式なら、階調は3×8=24bppになり、224≒16万色が表現できます。
色深度 色数 階調 表示色数 名称
1 1 1 2 白黒
1 3 3 8
4 1 4 16 モノクロ
8 1 8 256 *
4 3 12 4096
8 3 24 15万 フルカラー
256色のとき、色深度に関係なく、元の画像から頻度の多い256色をパレットとして当てはめたインデックスカラーにすることもあります。
カラーコードの形式
RDB形式のフルカラーの色を表示する代表的な形式を掲げます。
色名 10進数 16進数
A ■■■ red (255, 0, 0) #FF0000
B ■■■ green ( 0,255, 0) #00FF00
C ■■■ blue ( 0, 0,255) #0000FF
D ■■■ white (255,255,255) #FFFFFF
E ■■■ black ( 0, 0, 0) #000000
F ■■■ yellow (255,255, 0) #FFFF00
G ■■■ olive (128,128, 0) #808000
H ■■■ ????? ( 51,102,153) #336699
- ポピュラな色には英語の色名が使えます。Hのような色には名称がありません。
- (r, g, b)の順で、最も強いとき250、その色要素がないときは0で指定します。
#rrggbb の形式は rr がrの16進表示、gg がgの16進表示です。Aでは、255→FF, 0→0 です。 - A・B・Cは3原色です。対応する色が255, FF、それ以外は0になります。
- Dは3原色全てが255なので白、Eは3原色全てが光を出していないので黒になります。
(100,100,100)のように同じ強さだと灰色で値が大になると白に近く薄くなります。 - F・Gのように2つの原色を混色できます。
Hのようにすべての異なる値も指定できます。
透明度(α値)
二つの画像を重ね書きすると、重なる部分は前の部分は隠れてしまいます。前の部分を透けて見えるようにするには、後の画像のカラーコードに透明度を与えます。
α値はRGBと同様に0~255で指定しますが、アプリによっては0~1の小数点数で指定することもあります。
α=255とすると透明度なして前の部分は見えません。
α=0とすると100%透明なのですから、後の画面は全然見えません。
α=100とすると、重ねた部分は透けて両方が見えます。重ならない部分の後の画像は薄くなります。
通常は(255, 0, 0, 100)のように10進数表示を用います。RGBA形式といいます。
α指定があると、1ピクセルの色数を4として、最後の色のところにα値を格納します。
色の3属性
属性とは、混色した色の見た目の印象の尺度のようなことです。色相・彩度・明度があります。
写真の色合いや明るさを変更するときに用います。多くの画像編集ソフトでは、対象個所の設定をした後、これらの3つをスライド画面にして、元の画像を編集する機能を持っています。
- 色相(Hue)
- 「赤」「緑」「青」のような色の相違、色合いのことです。赤を強くするとか緑を暗くするなどです、
- 彩度(Saturation)
- 色の鮮やかさの度合いです。彩度が低いと落ち着いた色になります。
- 明度(Brightness)
- 色の明るさ度合いです。明度が高いと明るくやわらかな印象になります。 画像全体で明度の差が大きいことをコントラストが大きいといいます。画面全体がはっきりとします。
- トーン
- 明度と彩度を合わせた概念です。色の調子ともいいます。
ビビッド(鮮やかな)、ブライト(明るい)、ストロング(強い)などの用語があり、それを指定すれば自動的に編集を行うソフトもあります。
色相環と補色

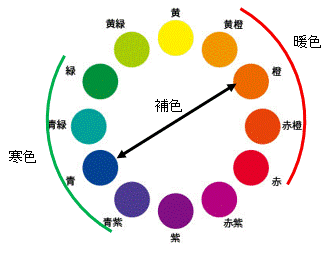
波長から見た可視光線は直線ですが、その両端を結ぶと右図のような輪になります。これを色相環(Hue circle)といいます。この環の各色は波長の等間隔ではなく、物理的あるいは心理的な観点などや用途により若干の違いがあります。ここでは標準的な「12色相環」を示します。
色相環での色の配置を理解することにより、イラストや文字の色を目的に適した選択ができます。
- 互いに対角にある色を補色といいます。補色関係にある色を組み合わせれば、違いがはっきりします。
反面、イラストでは、色の違いが極端で落ち着かない画面になることがあります。そのような場合は近い色を使うのが適切です。
(100,200,)の補色なら各色の値を255から引いた(155,55,255)にすればいではないかともいえます。ネガフィルムを作るのならそれでよいのですが、実際にイラストなどに使うと、なんだか不自然に感じることがあります。おそらく心理的な感覚でしょう。 - 心理的に、赤系の色は暖かく感じますし、前進的に感じます。青系の色は、寒く後退的に感じます。イラストの画像で、目立たせたいとか、手前にあると見せたい部品は暖色を用いるなどの工夫をします。
グレイスケール
カラー写真を白黒写真にするには、各ピクセルでR・G・Bの値を平均すればよいと思えます。ところが、
Y=0.2126R+0,7152G+0.0722B
のように重み付けするのがよいとされています。
人間の視覚が最も敏感に反応するのは緑で、最も反応が鈍いのは青だからだそうです。
色彩感覚
色彩とは色のことですが、特に「いろどり=人間が受ける色の感覚」を重視した用語です。画面を目立たせたり見やすくするためには、色の組み合わせを工夫することが効果的です。
人により見え方に違いがあります。それを色覚特性といいます。特に遺伝や目の病気、加齢などによ色の識別能力には個人差があります。
多様な色覚特性に考慮することをユニバーサルデザインといいます。
- 誘目性
人の目を引き付けるかを表す度合いです。特に関心を持たない人に、発見させる目的です。誘目性は有彩色で高彩度ほど高くなる傾向にあり、暖色系がより高いですが、その分背景による影響も受けやすいです。 - 視認性
非常口誘導灯のように、対象を探そうとしているときに、どれだけ発見されやすいかを表す度合いです。背景色と図の色の明度差を際立たせることで視認性は高まります。 - 明視性、可読性
発見された後での理解のしやすさを表す度合いです。背景との区別色や明度差をつけることで明視性や可読性が上がります。 - 識別性
路線図で路線ごとに色を分けるなど、認識のしやすさを表す度合いです。色の組合せが重要になります。
減法混色
インクや染料などを混ぜると黒っぽくなってしまいます。そのような現象を減法混色といいます。プリンタ出力ではインクを減法混色の理論に合わせて混ぜているのです。
CMY

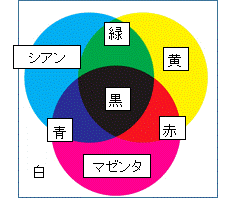
光の3原色に対する色の3原色はCMYです。シアン、マゼンタ、イエロー(黄)を3原色とすると、2色を混色することにより、R・G・Bが得られます。C・M・Yすべてを混色すれば黒、何もなければ地の色(白)になります。
そのため、プリンタのインクはC・M・Yの3色だけあればよいのですが、文字の印刷など黒が多く消費されること、混ぜるよりも単色の黒のほうがきれいなこと、黒のインクの原料はカーボン(炭)なので安価なことなどにより、黒のインクを加えてCMYKとするのが通常です(黒のKはキー・プレート(Key Plate))。
なぜプリンタでもRGBにしないのでしょうか? 印刷物の場合、インクが付いたところが光るのではなく、そこに外部から来た光が反射して見えるのです。赤く見えるのはインクが赤を吸収しないからです。逆に緑と青を吸収するインクが赤く見えるのです。そのようなインクを考えるよりも赤だけを吸収するインク、すなわちマゼンタ色のインクのほうが簡単です。それで、光の3原色と色の3原色は逆の関係にあるのです。
RDB→CMYK変換
パソコンの内部ではRGB形式になっています。これをプリンタで出力するにはCMYKに変換する必要があります。
そのとき、忠実に変換することは、不可能なのです。
- CMYKで表現できる色領域がRDBの領域よりも狭い。
例えば金色などを印刷するには、金色のインクを用意する必要があります。 - 逆に特殊な色のインクが用意できるなら混色せずにきれいな色が出せます。
- 減法混色のため、鮮やかな2色を混合しても鮮やかな新色にはならず、くすんだ暗い色になってしまいます。
- インクに含まれる物質により、計算通りの色にならないことがある、
このような理由により、RDBをCMYKに変換するには、インクの特徴なども含めて、かなり複雑な計算が必要になります。プリンタメーカーが認めていないインクを使用したとき、微妙に色が異なることがあるのはそのためです。